
BEEP BOOP:
JAVA LEARNING AID

beep boop: java learning aid

Empathize
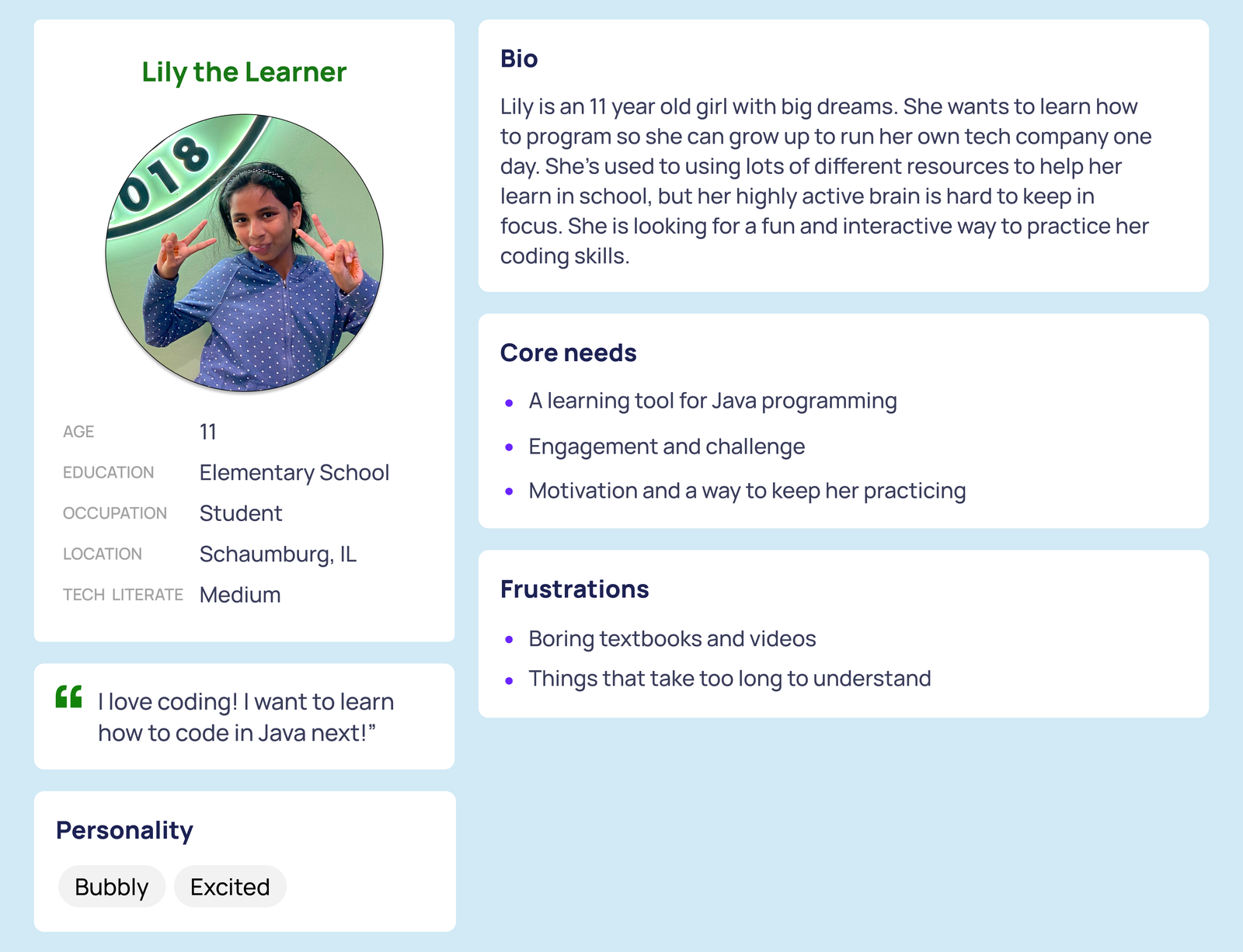
Our four-member team collaborated to create a Java learning platform tailored for young children. With roles divided between front-end and back-end development, I spearheaded the UI/UX design. My approach started with a contextual inquiry among young coding enthusiasts within my circle, leading to the development of a user persona. This persona, crafted from deep insights into our target audience’s needs and preferences, guided my design priorities, ensuring the website was both child-friendly and educationally effective.




DEFINE
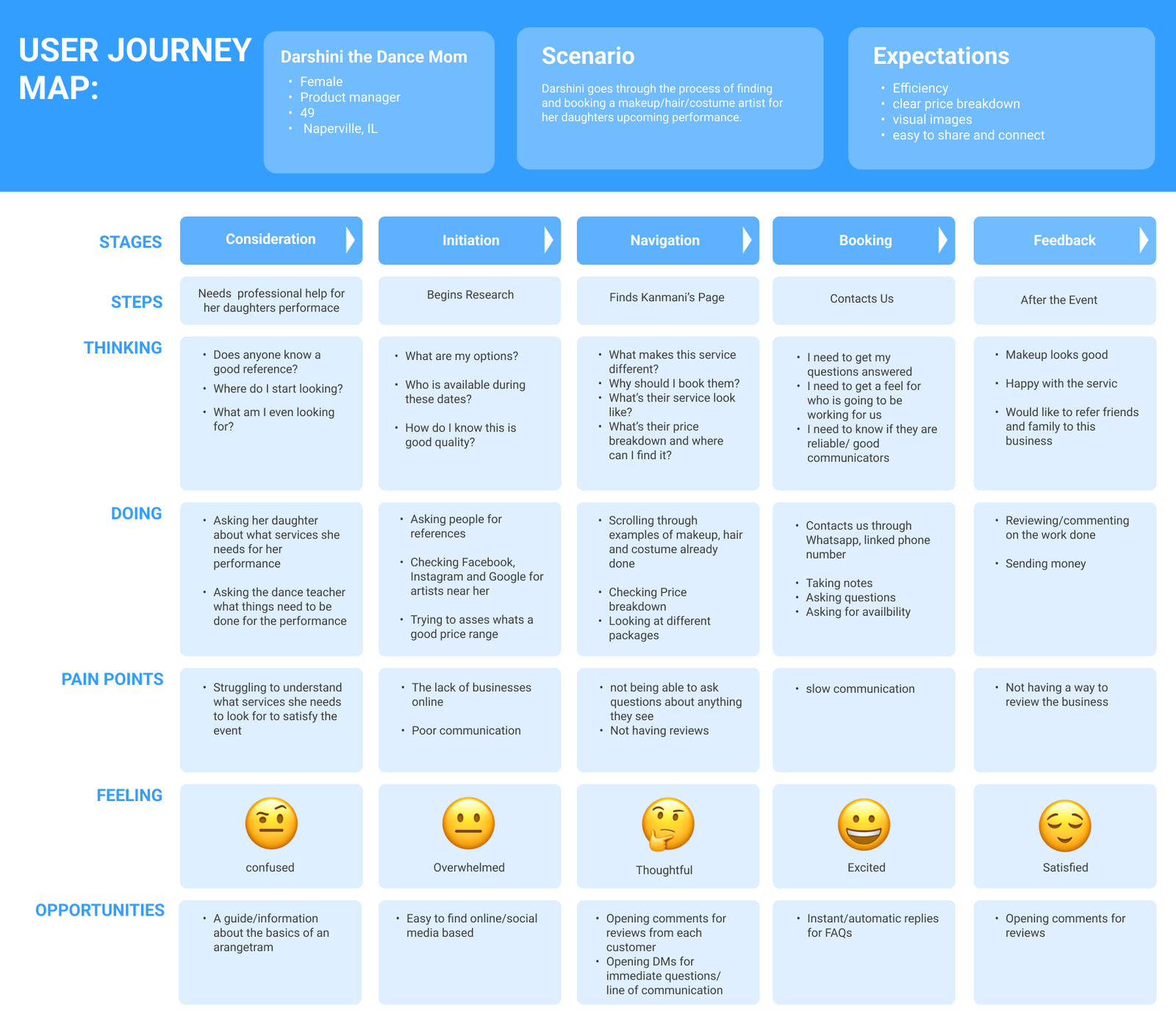
In the Define phase of the project, I synthesized the insights gathered from the empathize phase to pinpoint the core needs and challenges faced by our young learners. The creation of a user journey map, informed by our persona’s preferences and behaviors, highlighted the paramount importance of engagement and enjoyment in the learning process. This revelation was pivotal in guiding my design strategy. It steered me towards the conceptualization of an interactive and captivating learning environment, embodied by the introduction of a friendly robot character and an intriguing maze challenge. These elements were designed to resonate with children’s innate love for play and exploration, transforming the daunting task of learning Java into an enjoyable and memorable adventure.
IDEATE
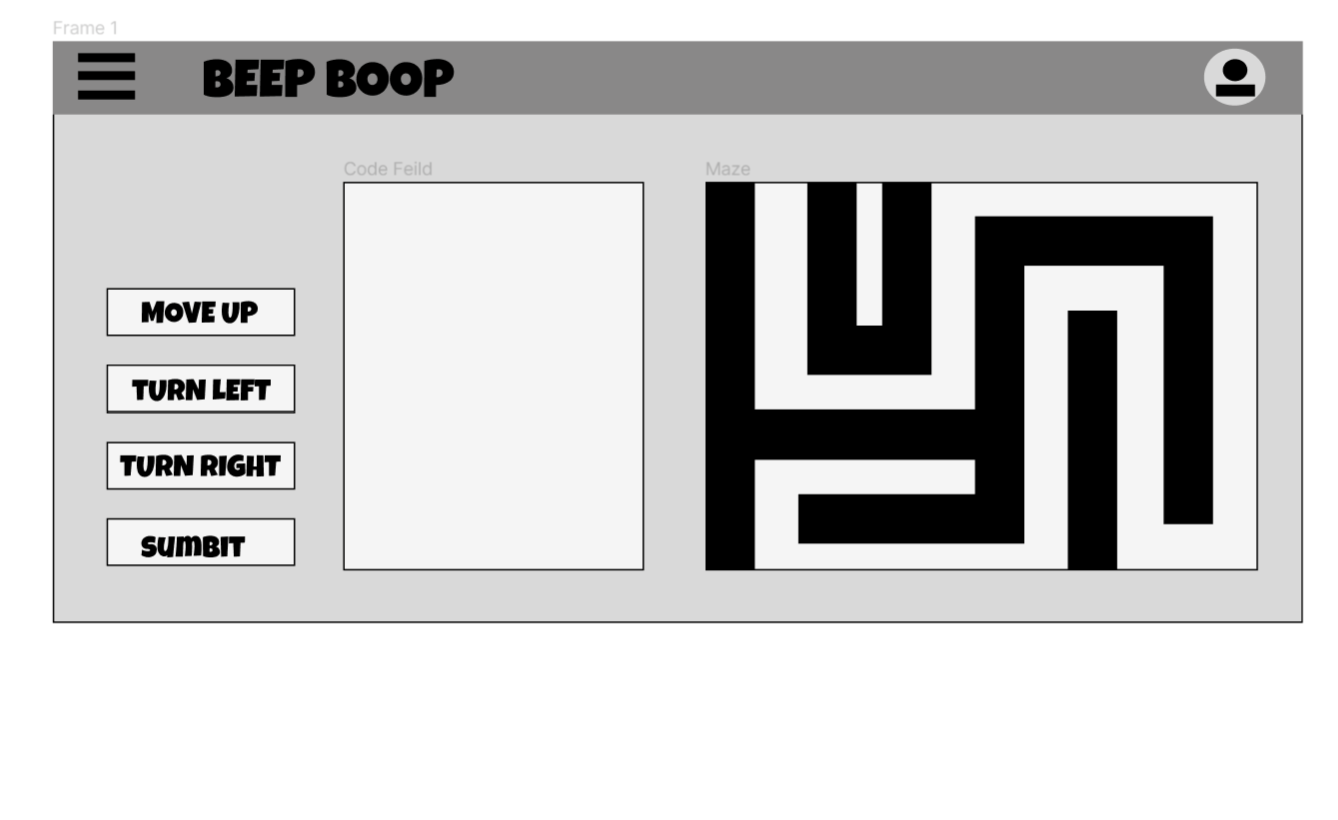
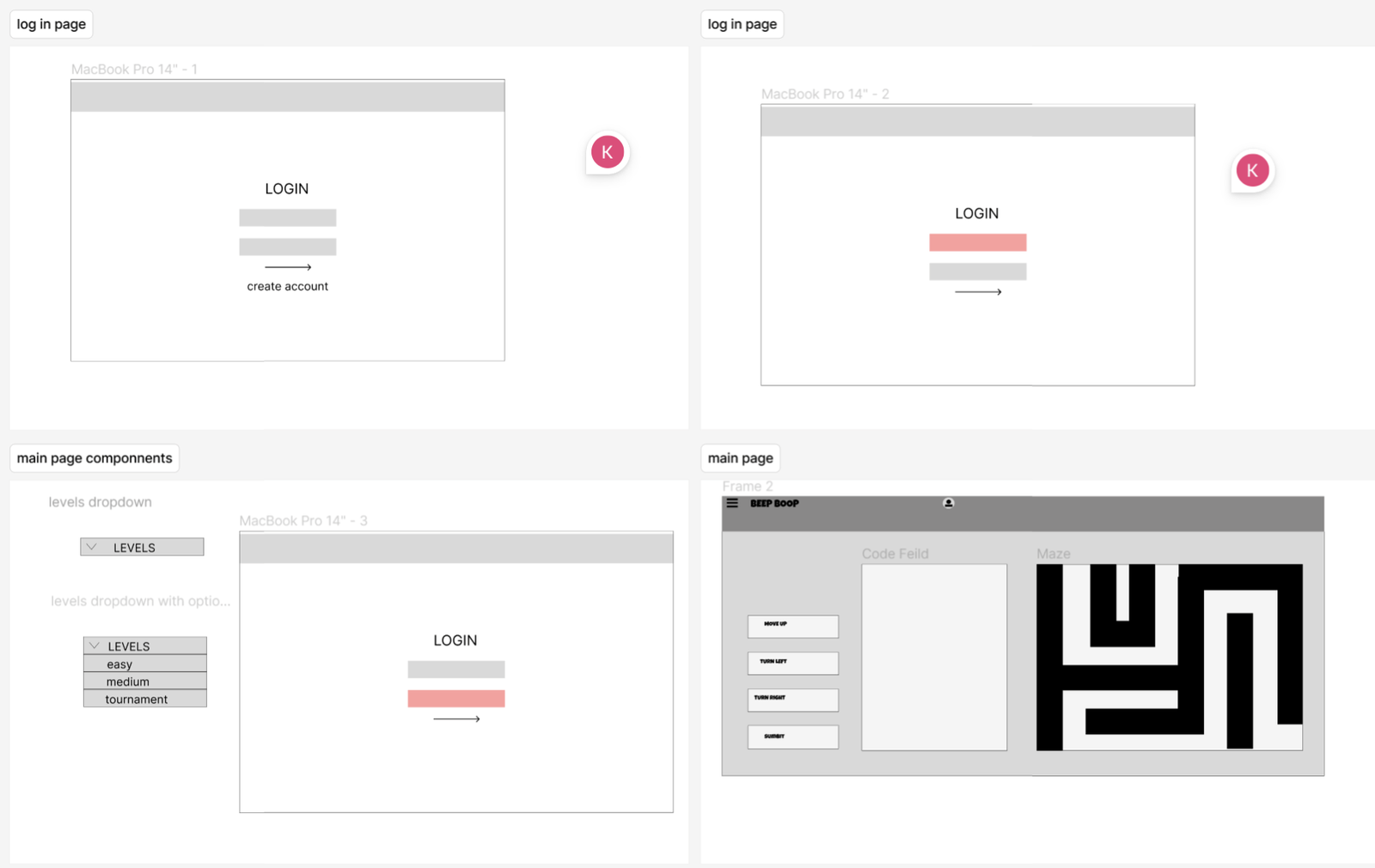
During the Ideate stage, my creative process took off with initial sketches, laying the groundwork for the game’s main features. Prioritizing simplicity and user-friendliness, I aimed to design an interface that young learners could easily navigate. Transitioning from paper to pixels, I employed Figma to develop wireframes, transforming abstract ideas into tangible designs. This digital environment allowed me to iteratively refine the layout, ensuring that the educational content was engaging and accessible. By focusing on intuitive design elements, I sought to create an inviting digital space that encourages exploration and learning without overwhelming our young users.









Prototype
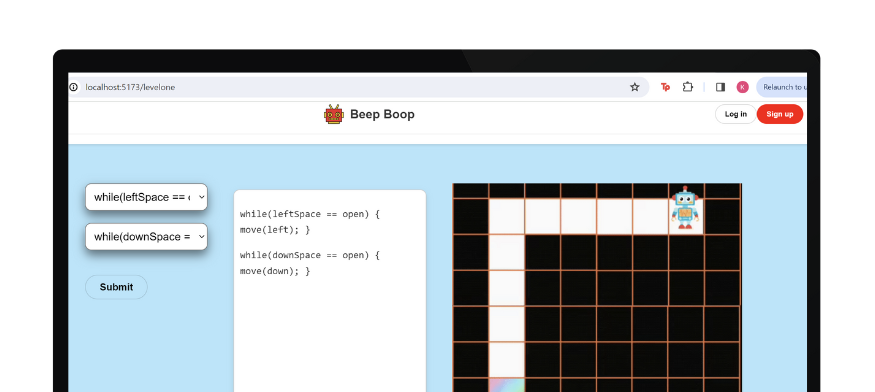
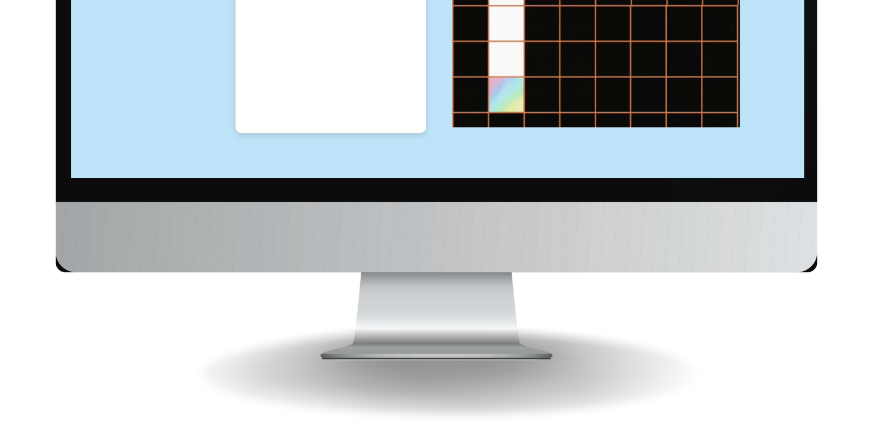
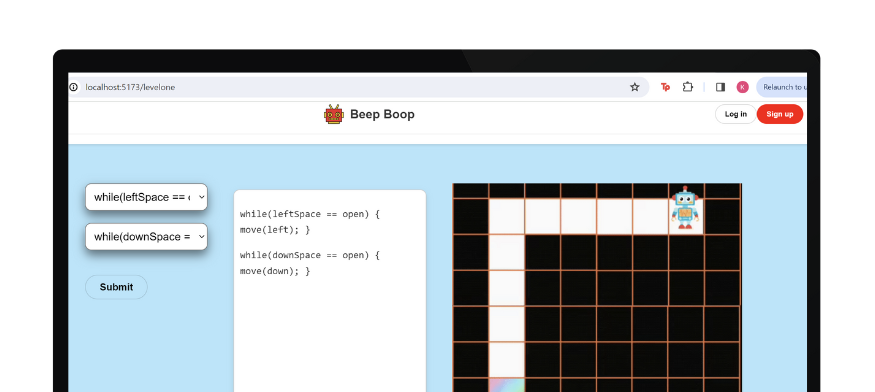
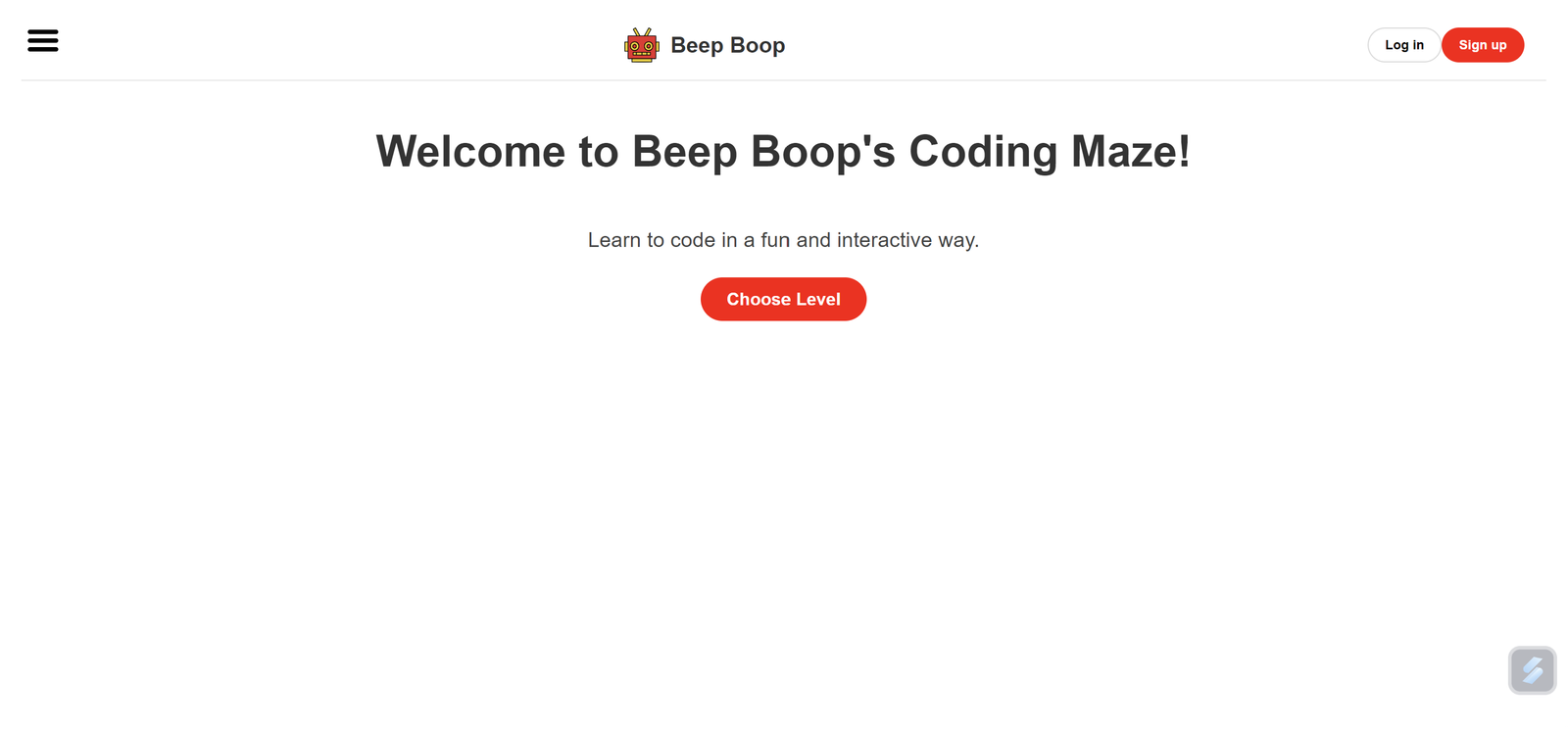
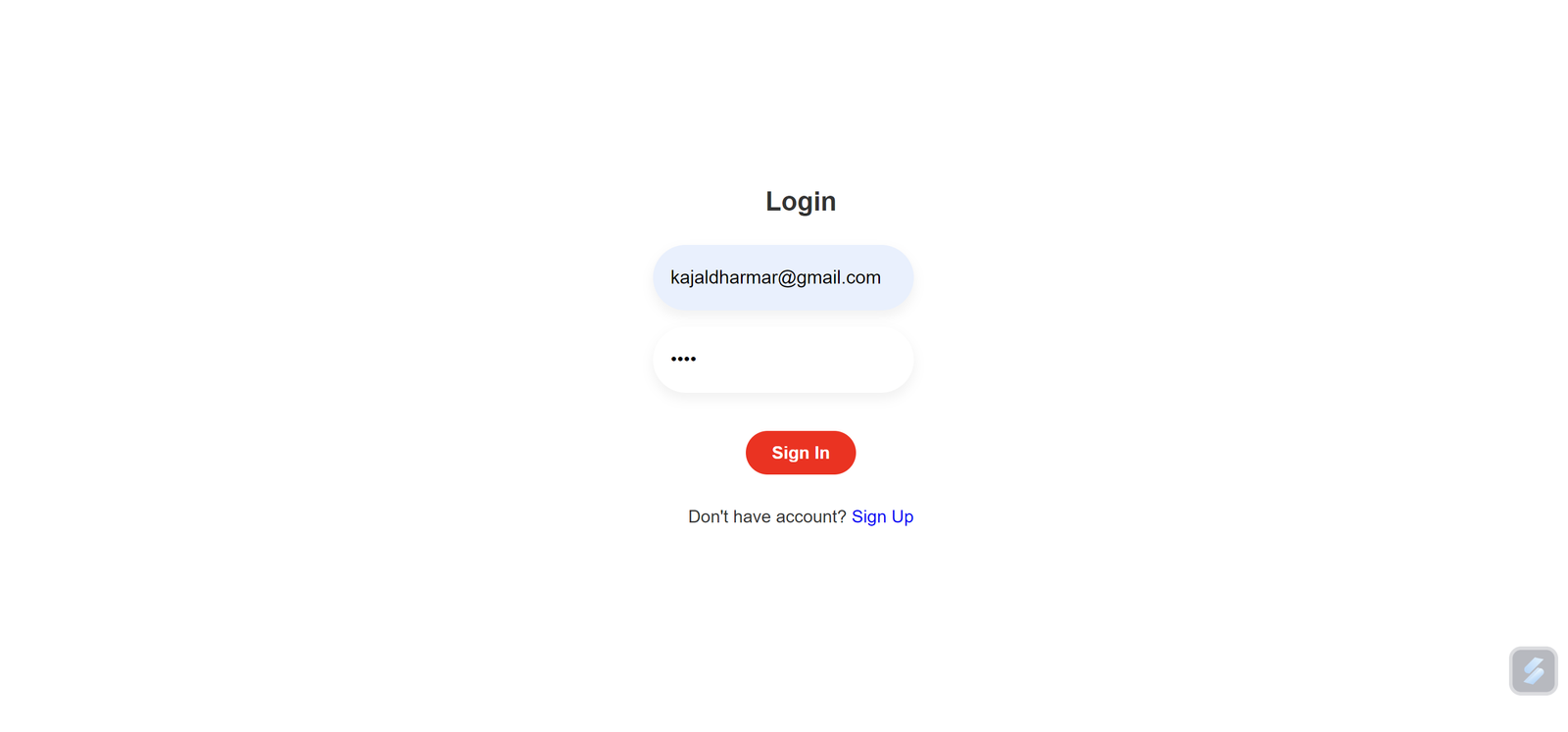
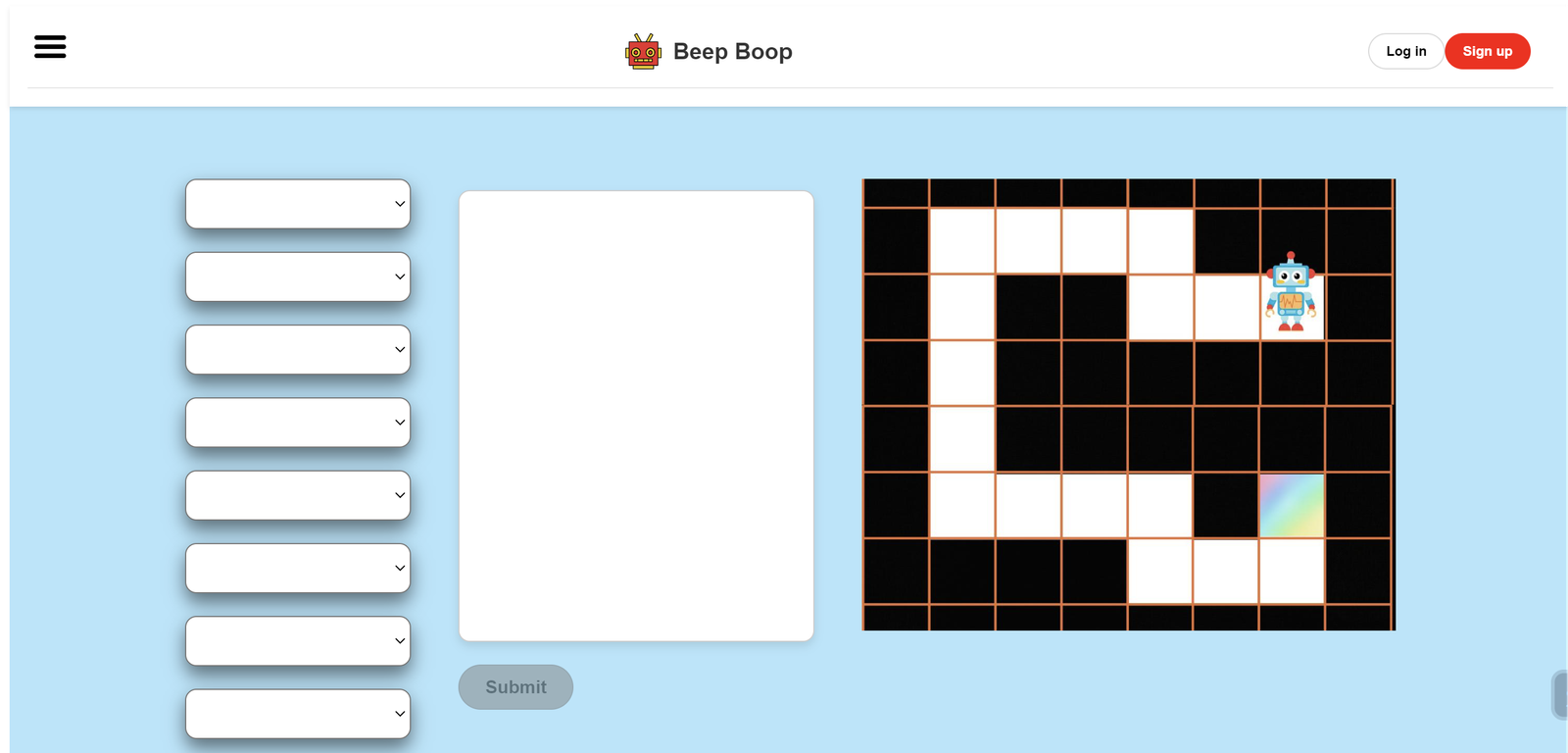
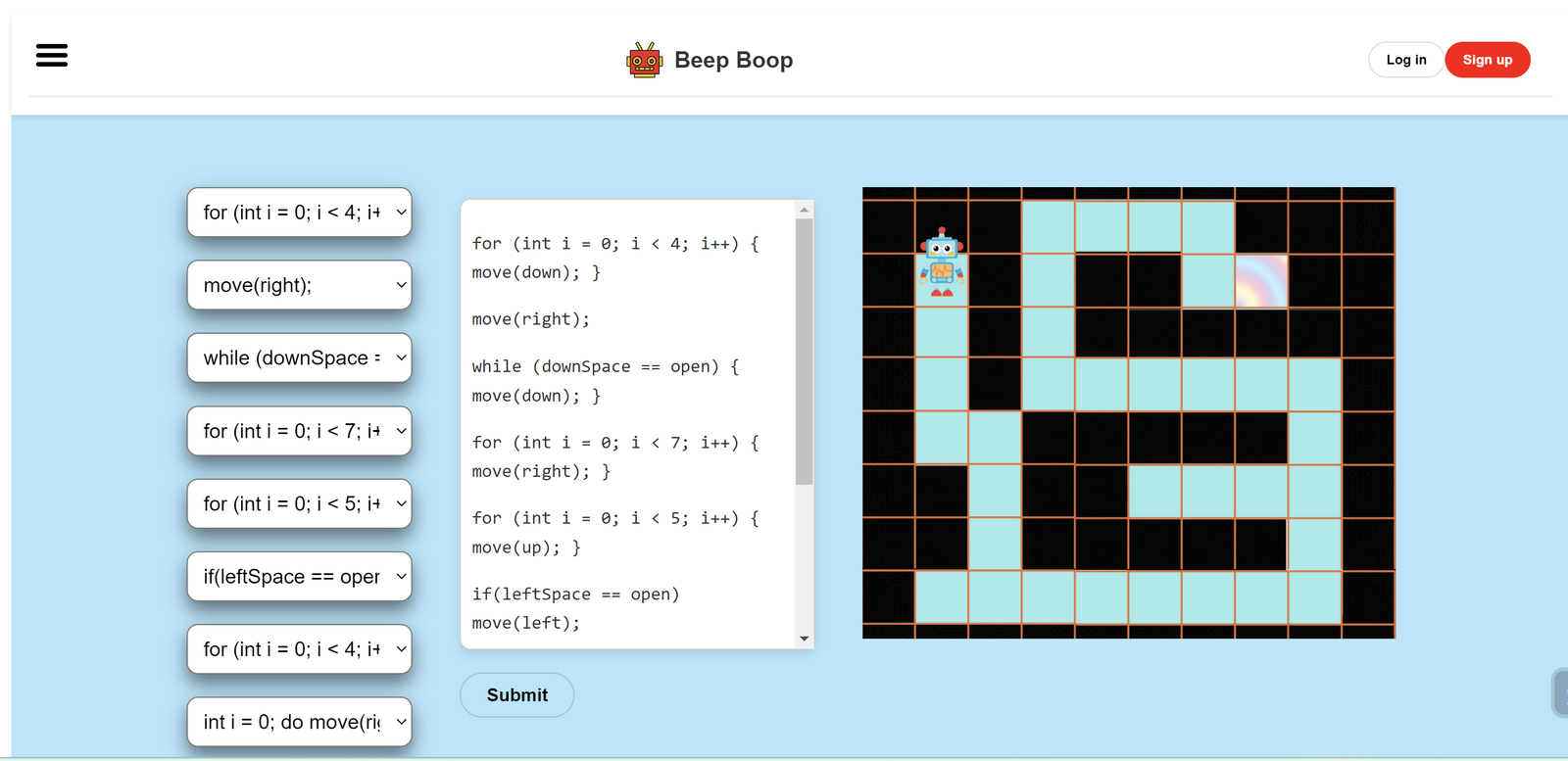
In the Prototype phase, I brought the wireframes to life using React, transforming static designs into a dynamic, interactive website. Utilizing Storybook, I crafted foundational components, focusing on modularity and reusability to streamline the development process. I ensured the design was responsive across various screen sizes, aiming for a seamless user experience on any device.
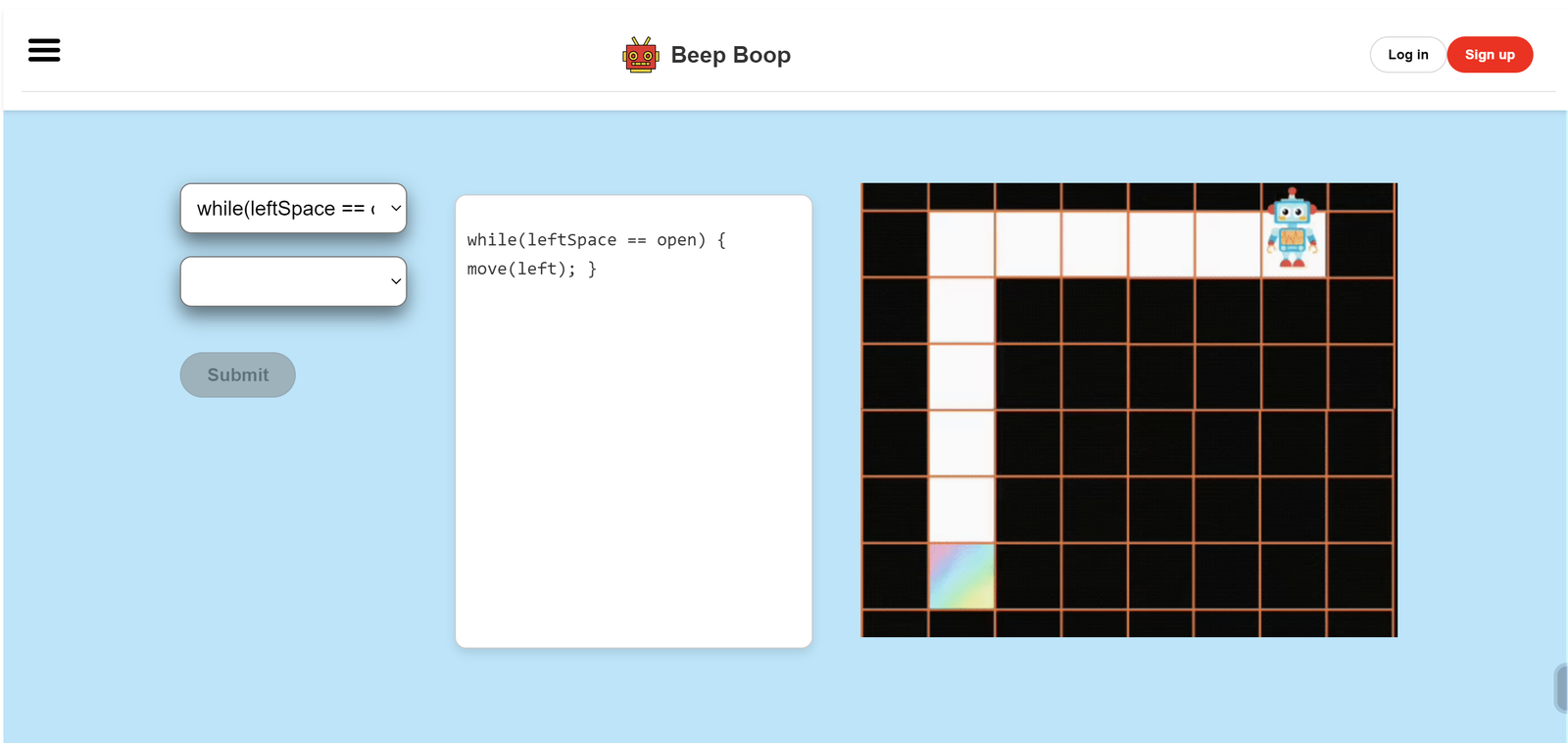
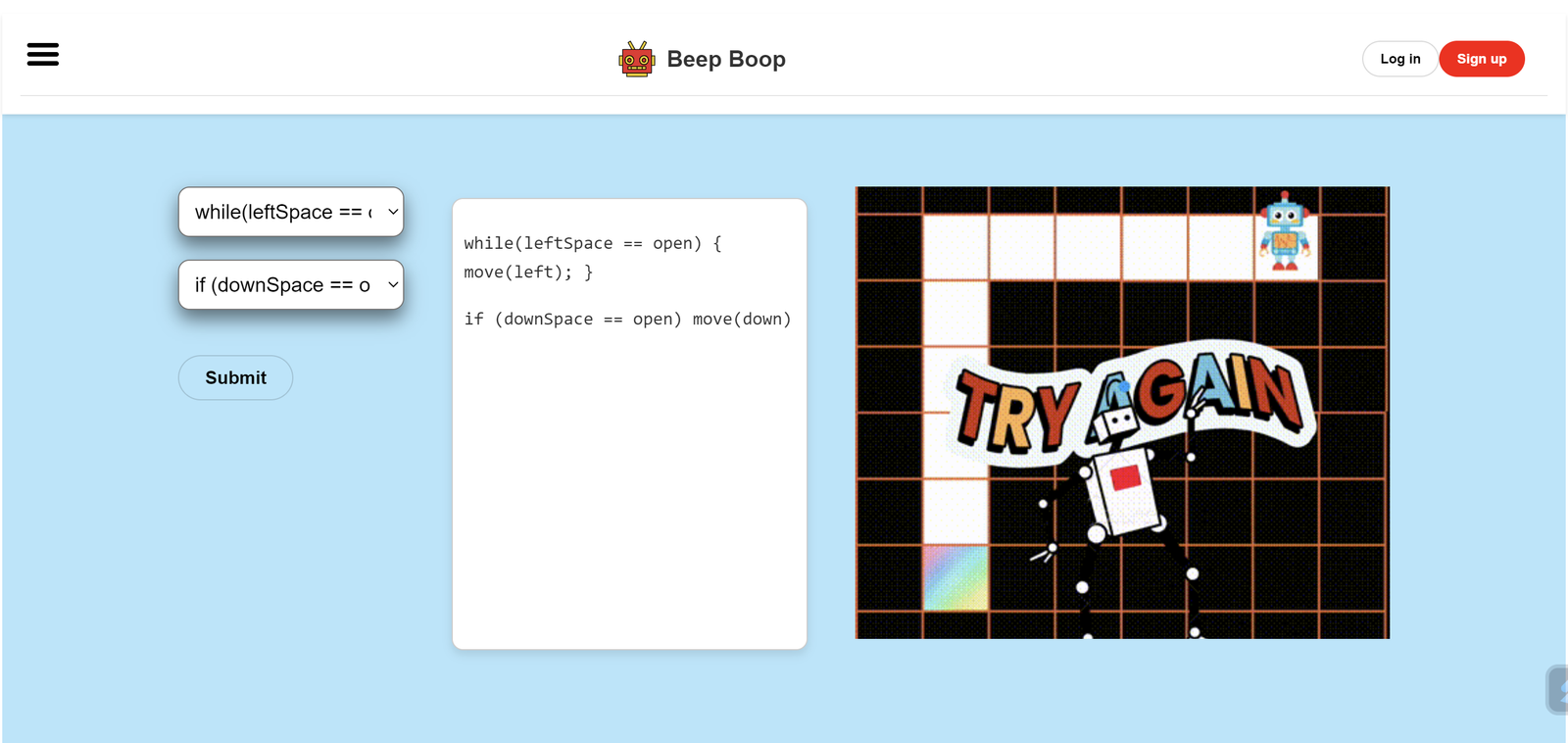
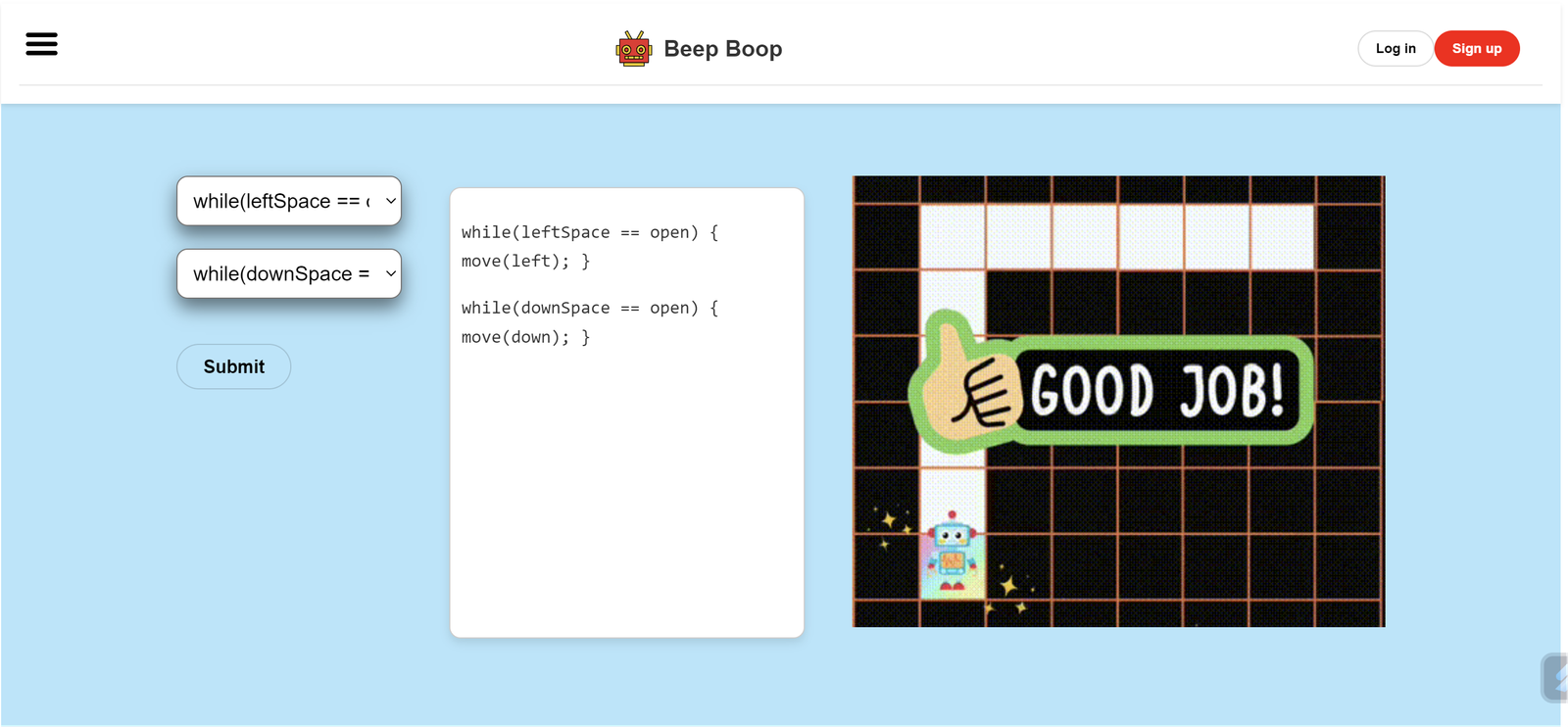
To enhance the educational journey, I integrated animations depicting the robot navigating the maze, activated when the user selects the correct code and clicks ‘run’. This visual feedback was designed to not only captivate but also reinforce learning through immediate, positive reinforcement. Conversely, incorrect code selections were instantly highlighted in red, providing direct and constructive feedback to encourage trial-and-error learning. This approach was carefully crafted to keep the learning environment engaging and supportive, fostering a sense of achievement and progress among young learners.
FEEDBACK & TAKEAWAYS
For the Feedback stage, I re-engaged with the children previously interviewed, inviting them to interact with the prototype. As they navigated the website and progressed through each level of the game, I meticulously observed their interactions, paying close attention to their behaviors and reactions. Key observations included moments of hesitation, areas of difficulty, and points where they encountered navigational challenges, which were crucial in identifying potential usability issues.
Additionally, I monitored their engagement levels, noting what aspects of the game captured their interest most and which elements might need further enhancement to maintain their attention. I also paid attention to their problem-solving approaches, particularly how they responded to errors and feedback, such as the red highlights indicating incorrect code selections. This provided insight into the game’s educational effectiveness and the clarity of the instructions provided.
After the play sessions, I conducted brief interviews to gather direct feedback, asking open-ended questions to understand their experiences and solicit suggestions for improvement. This combination of observation and direct feedback was invaluable, offering a multifaceted view of the user experience that would inform the next iteration of the design, ensuring it was not only enjoyable but also an effective learning tool.