
LEOPOLDS' PROTOTYPE

leopolds'
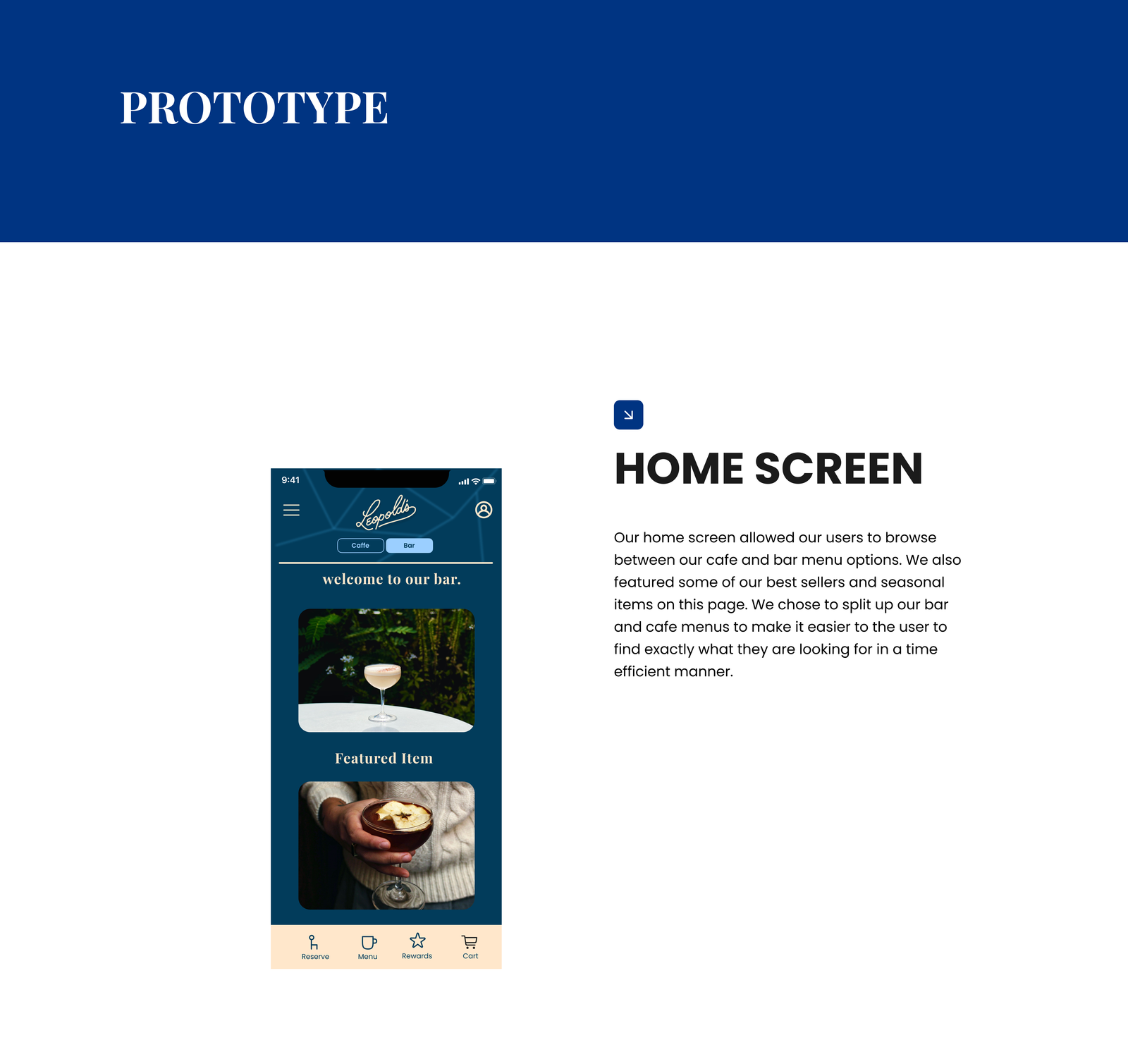
prototype

Empathize
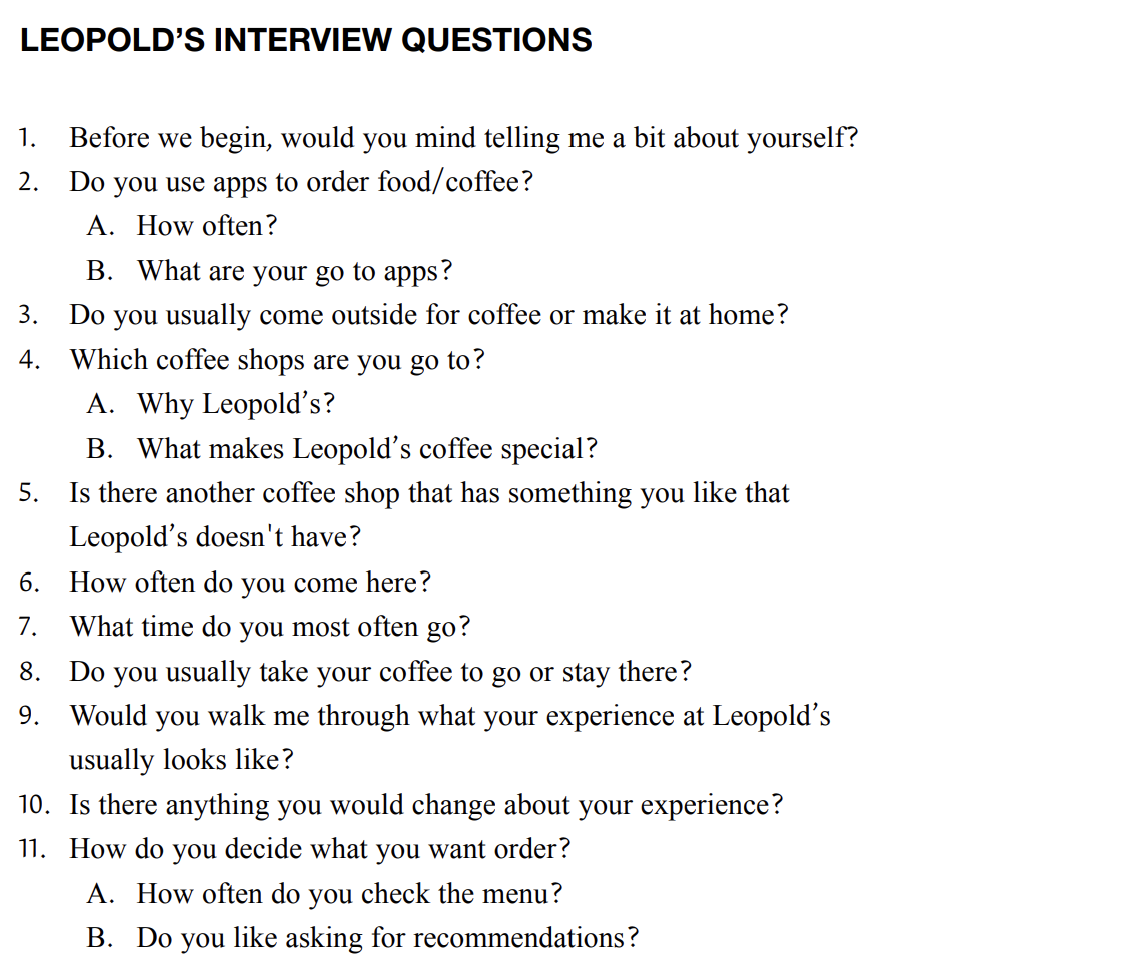
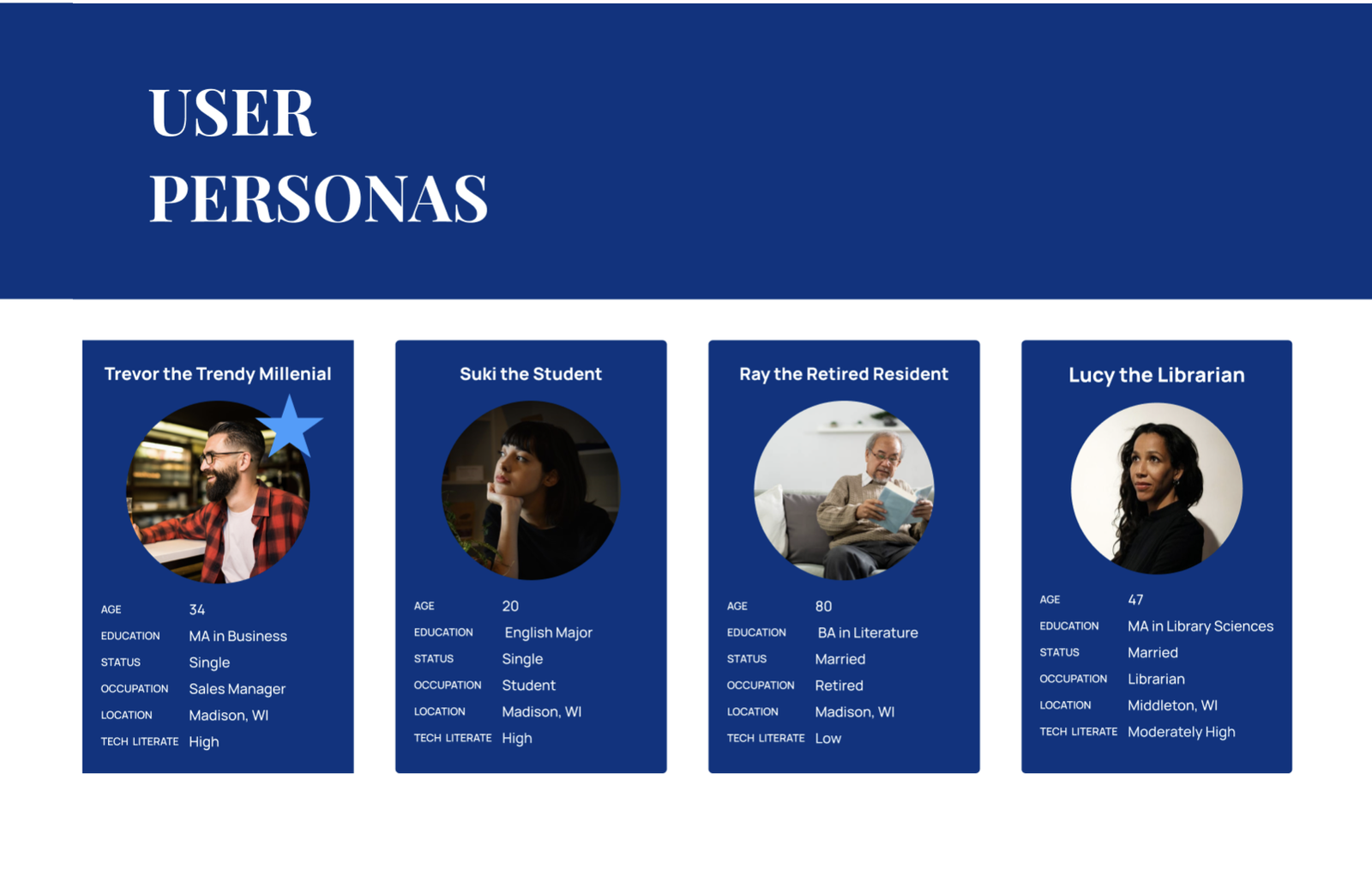
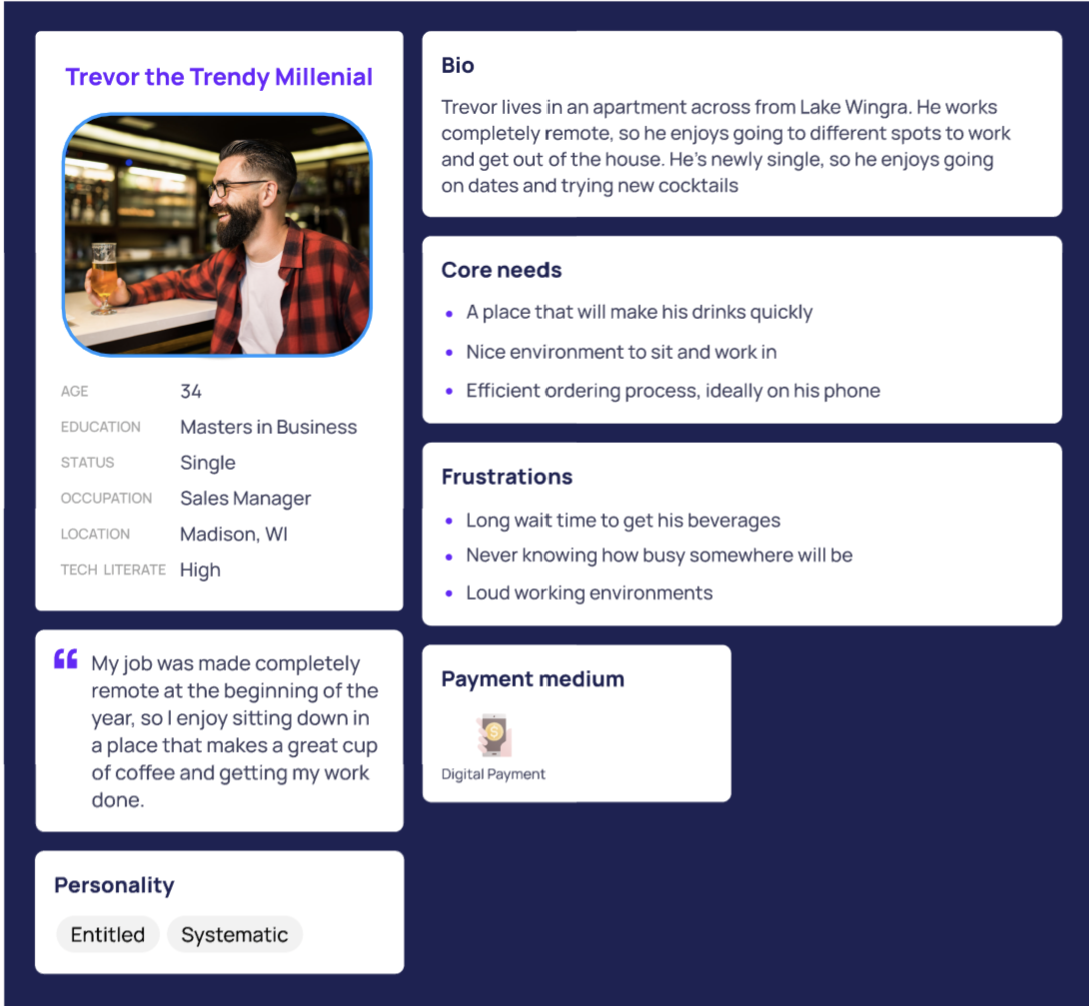
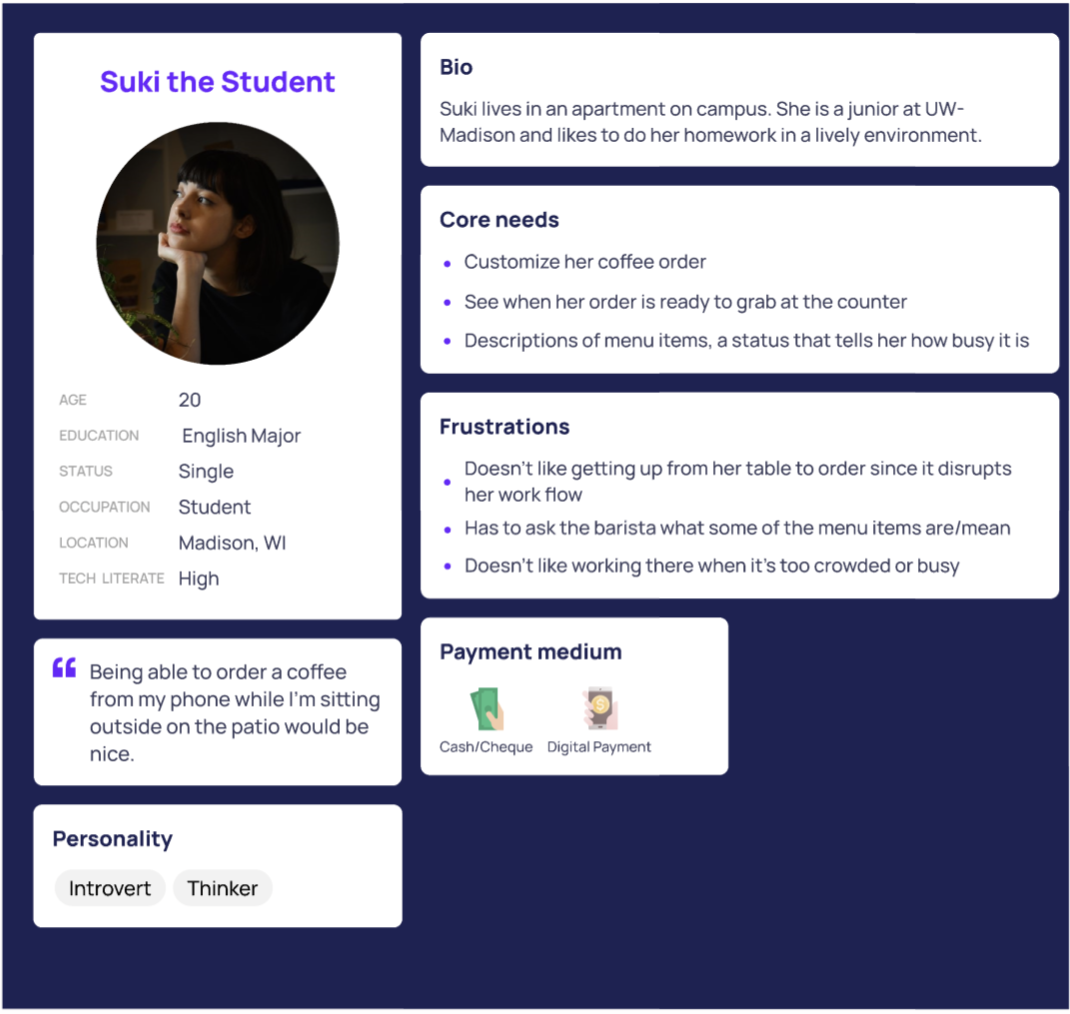
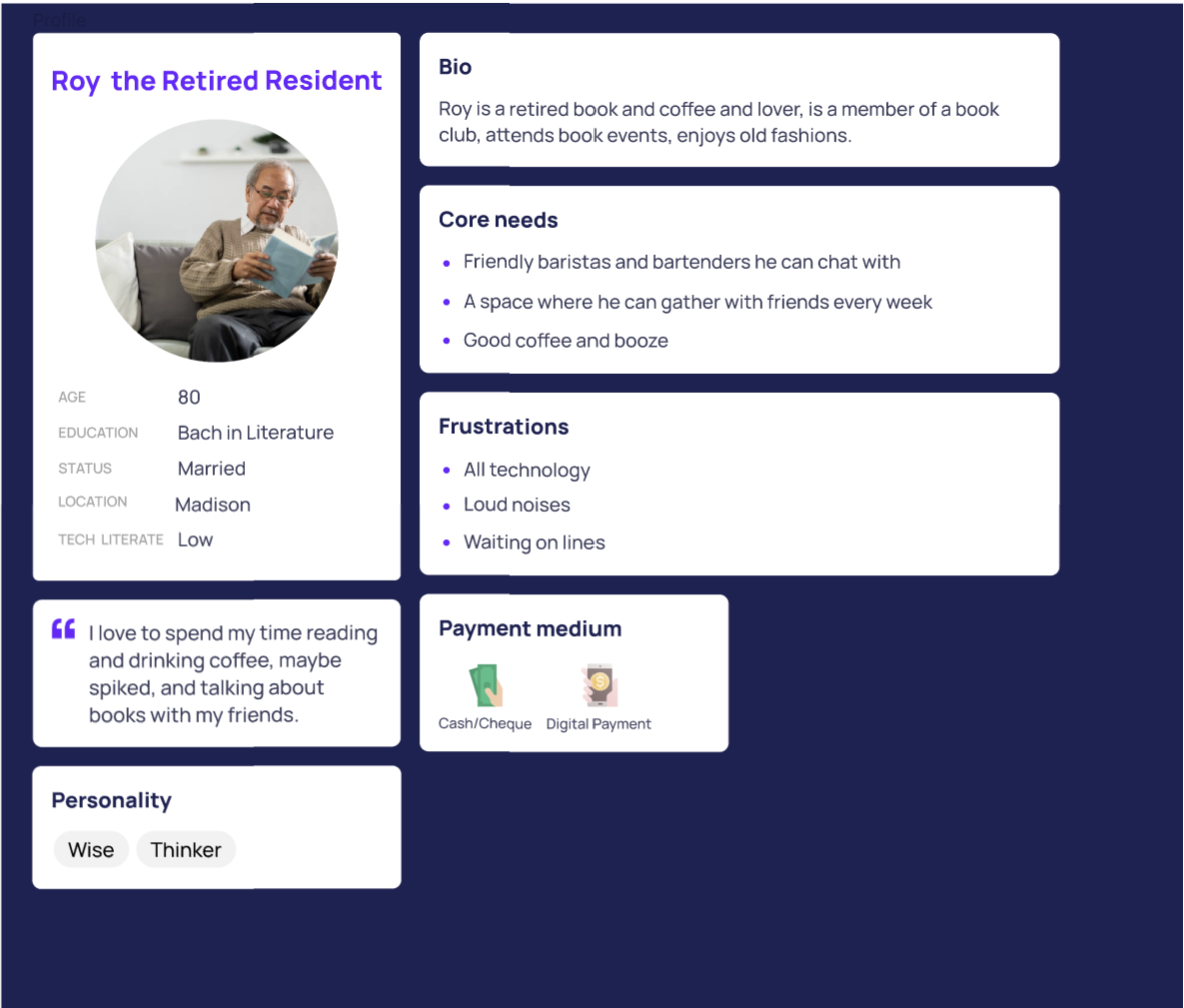
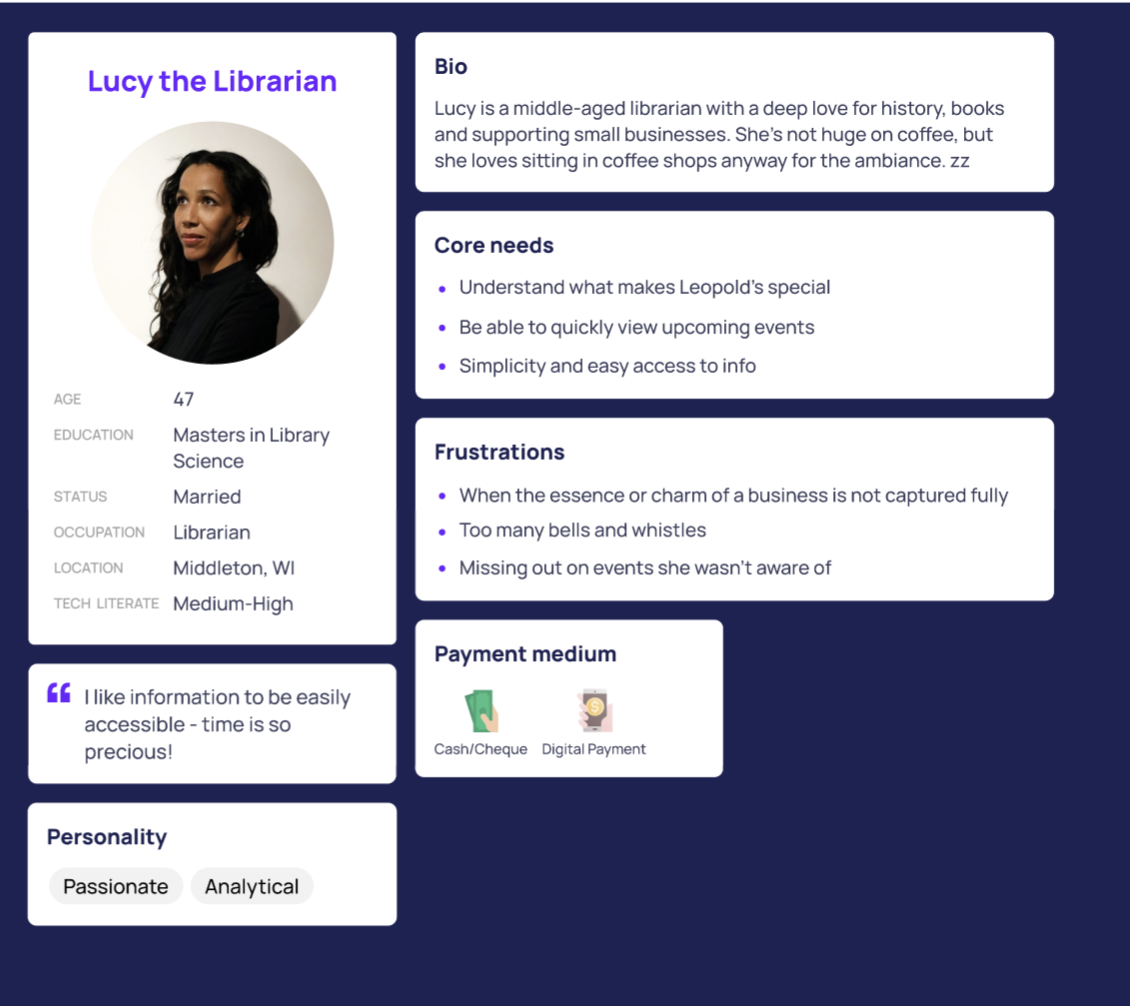
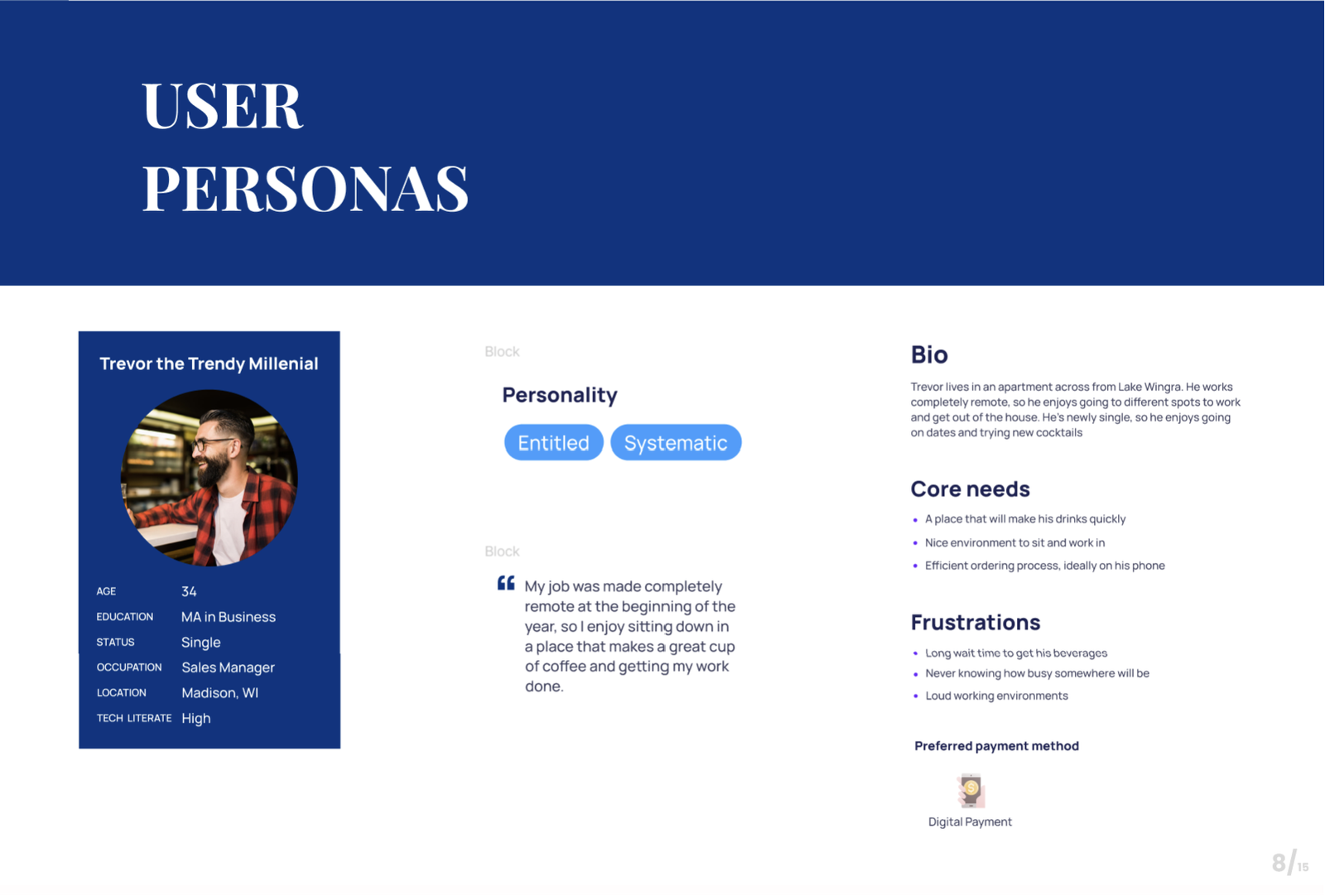
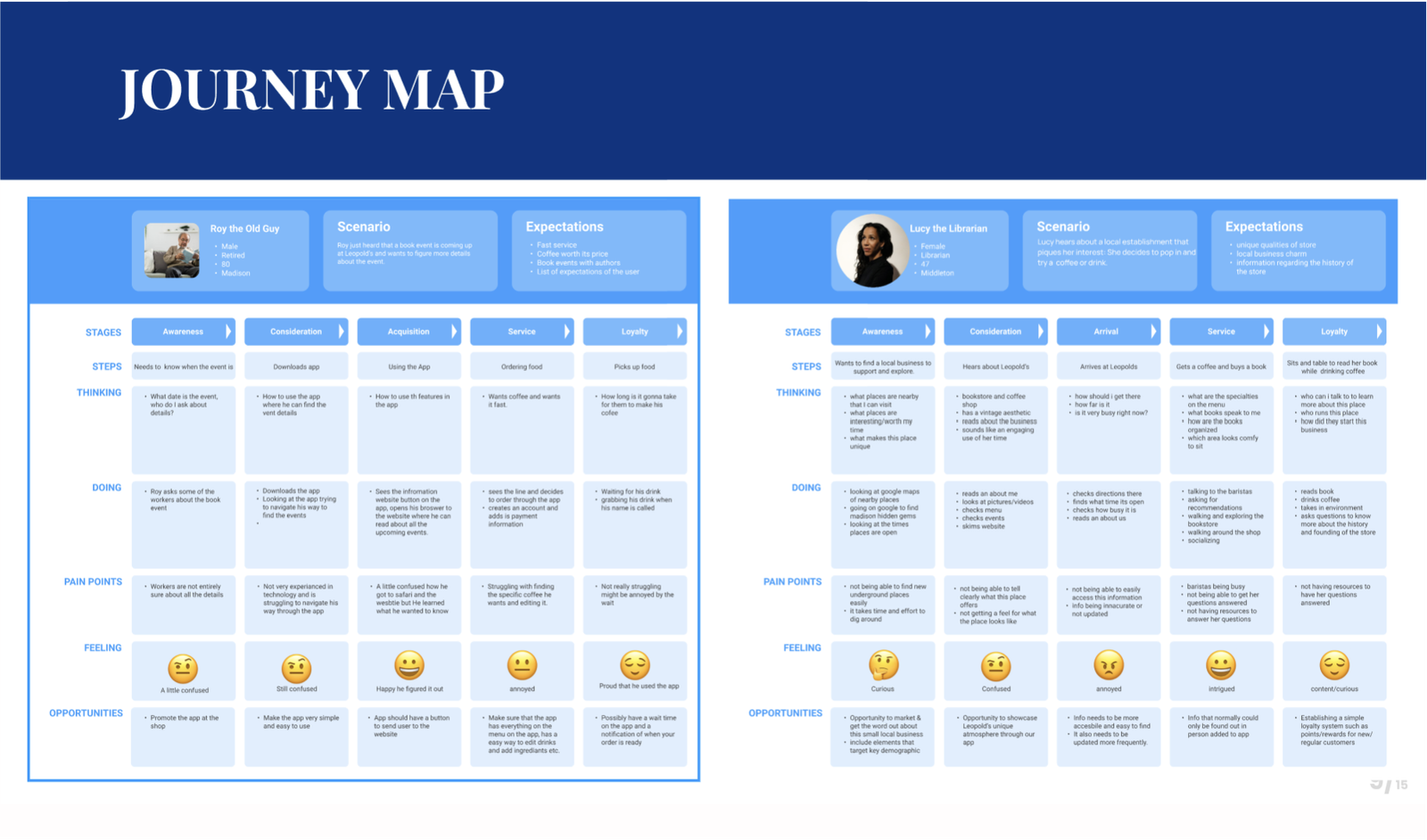
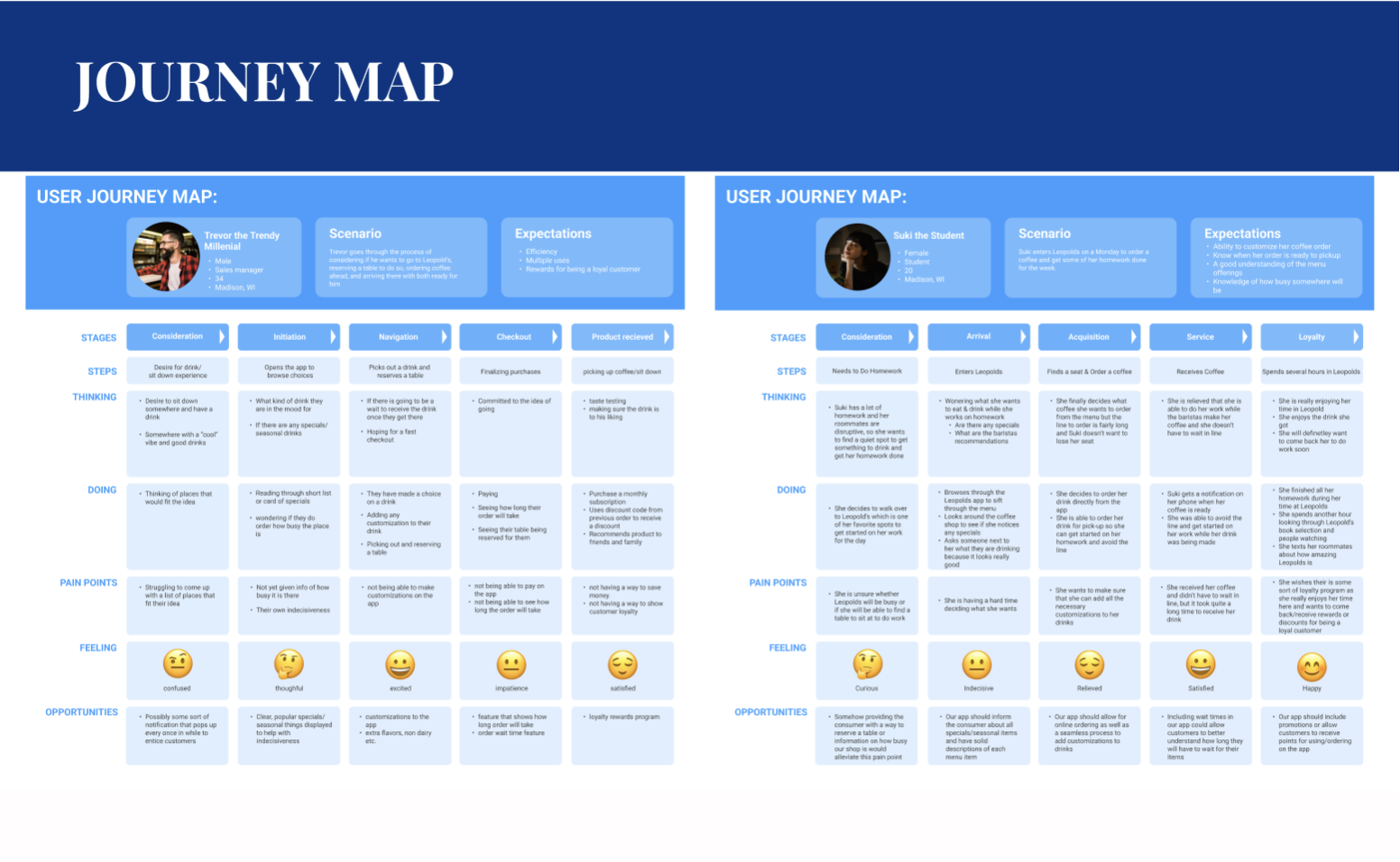
Our team designed an app prototype for a local bar/cafe in Madison, Wisconsin called Leopold’s. We wanted to capture the vintage charm of the business while creating a seamless experience for loyal customers through this app. A range of user personas with unique personalities were generated based on identifying patterns of answers to an interview questionnaire crafted for real Leopolds’ customers. Core needs, frustrations, and a creative background were added to each persona so that our design solutions were user-oriented.











DEFINE
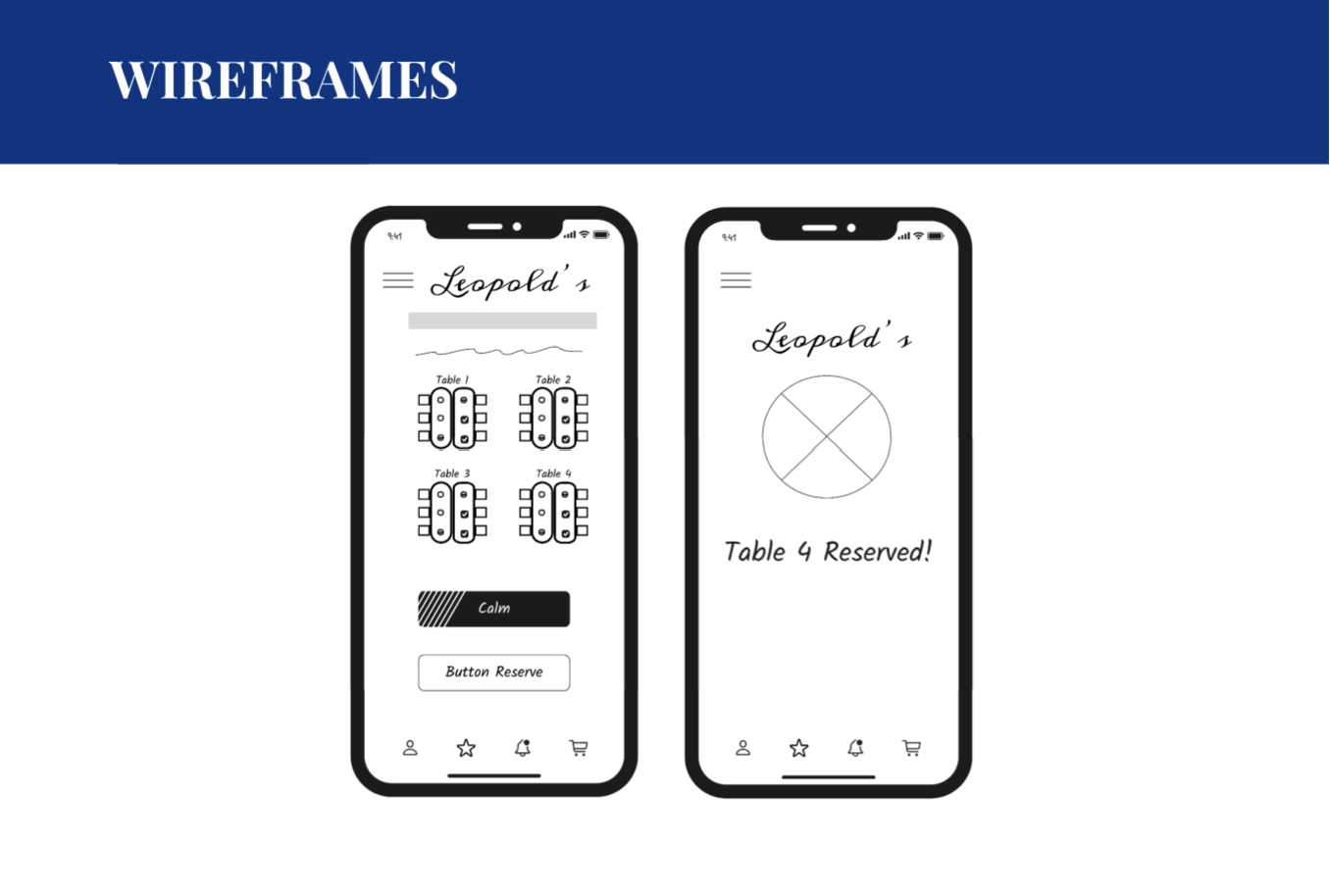
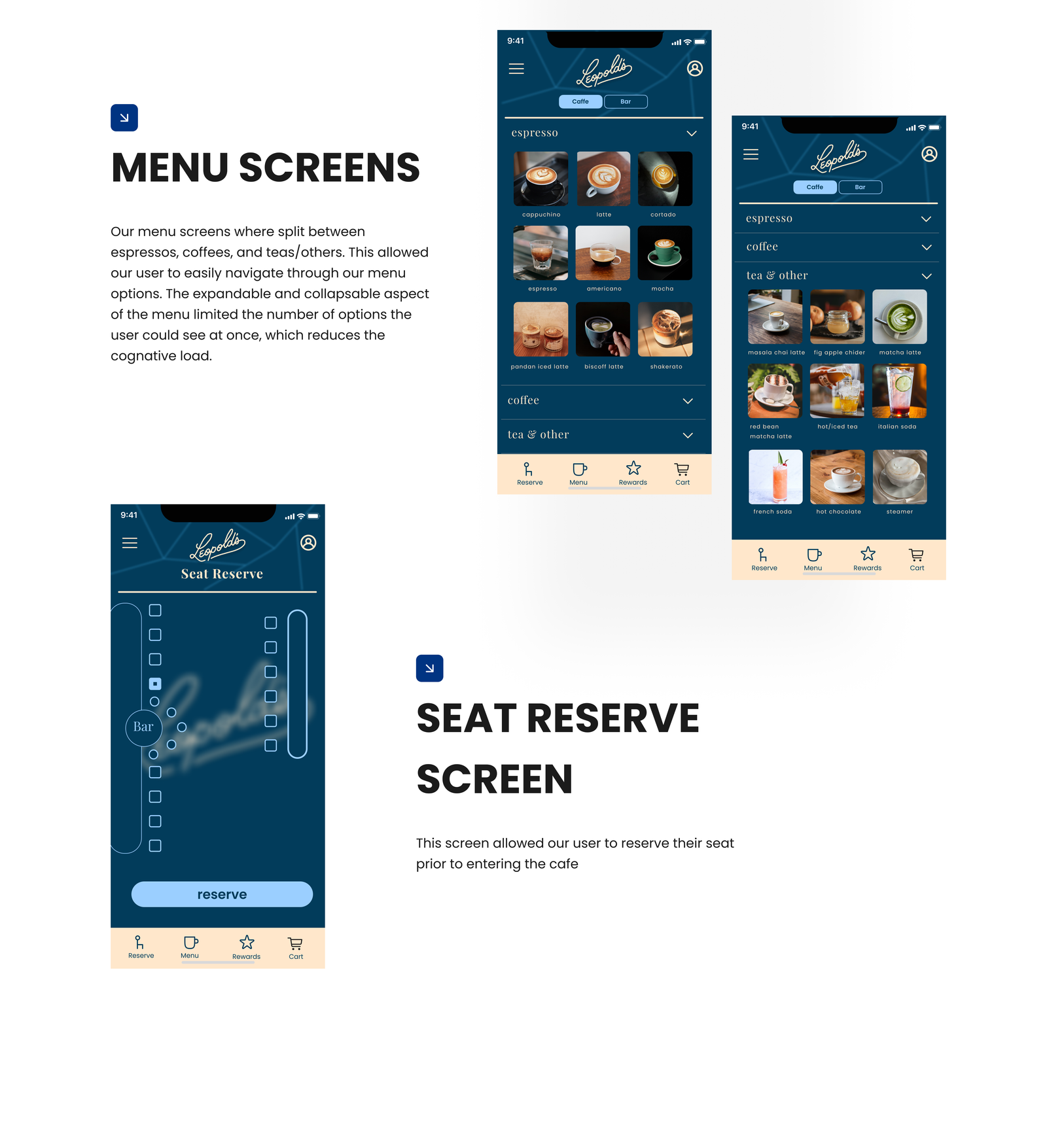
After analyzing our research our team decided to add a seat-saver feature to the app.
User-Centered Design (UCD): The decision to implement a seat reservation feature stems from a user-centered design approach. By analyzing user journey maps, our team identified a key aspect of the customer experience: the preference for enjoying the ambiance of the café after purchasing coffee.
Problem-Solving and Innovation: Introducing a seat reservation feature is a solution-oriented and innovative approach to a common café experience issue. It addresses the potential stress of finding seating during busy times, thereby solving a real-world problem identified through user research.
Enhancing Customer Experience: By enabling users to reserve seats or tables, the app adds a layer of convenience and predictability to the café visit. This feature directly contributes to a positive user experience, making it more likely that customers will enjoy their visit and return in the future.
IDEATE
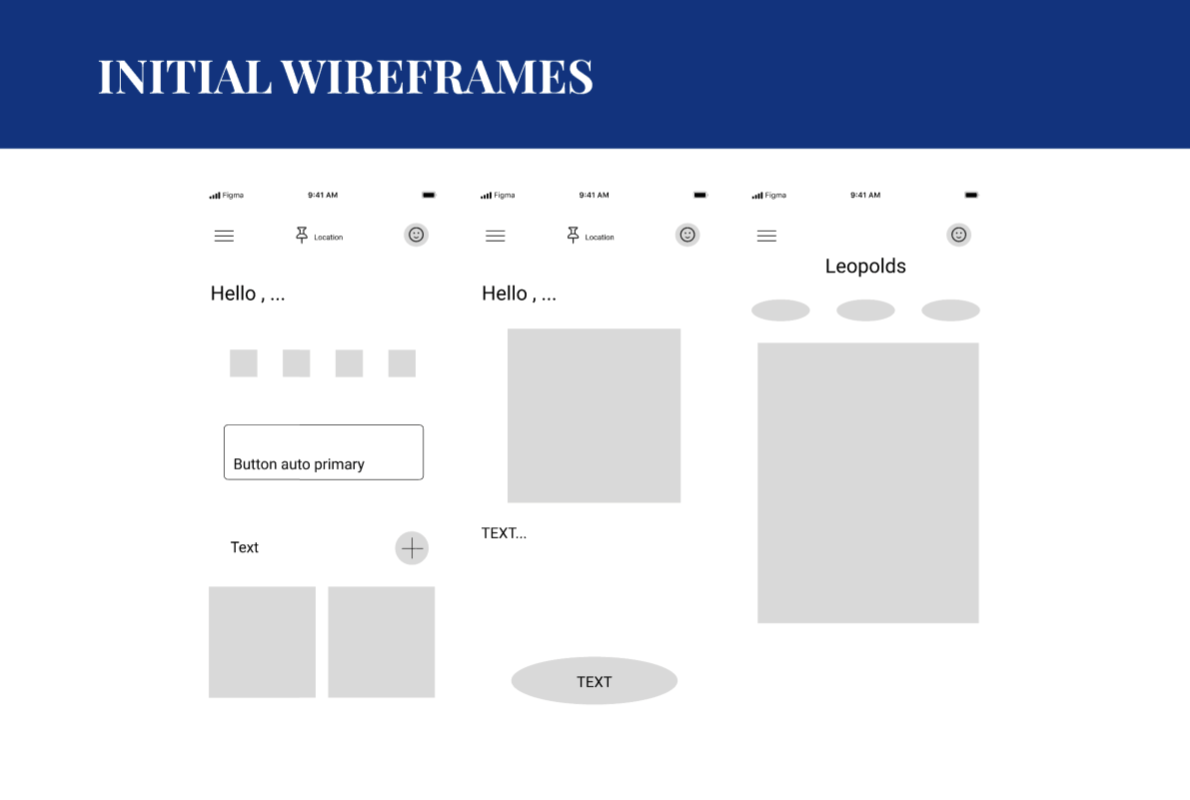
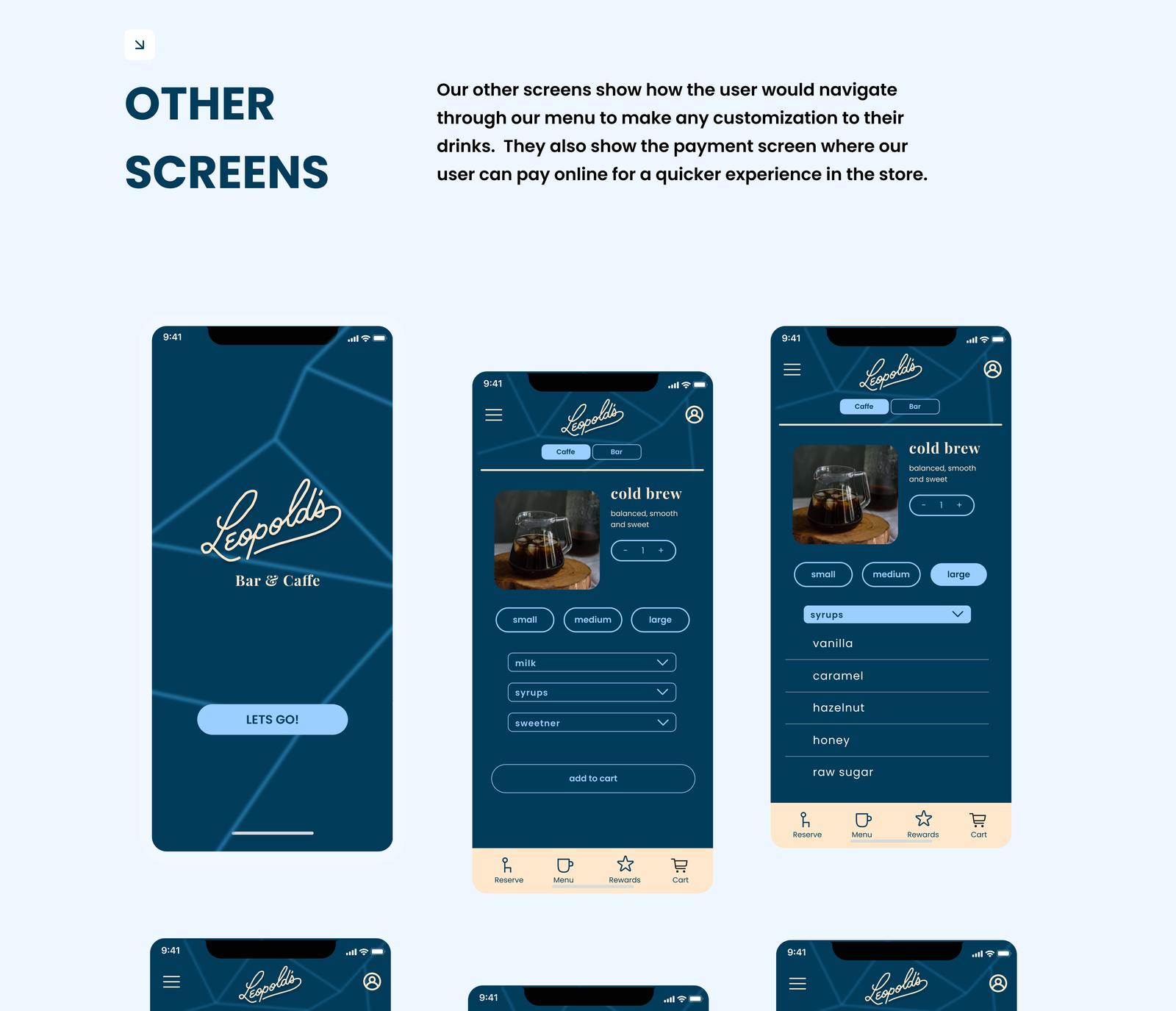
Throughout our ideation process, I focused on two key user-centered approaches.
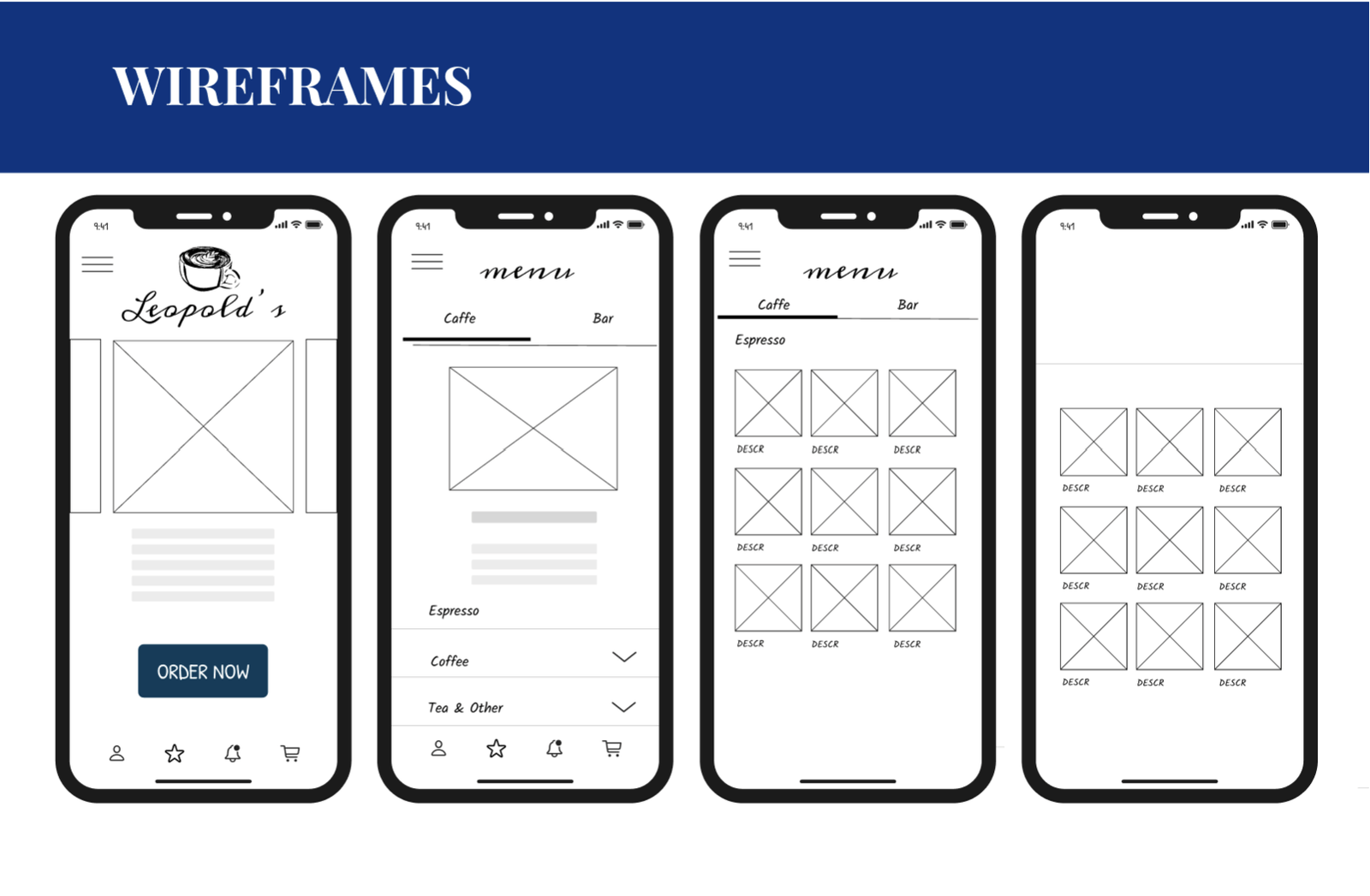
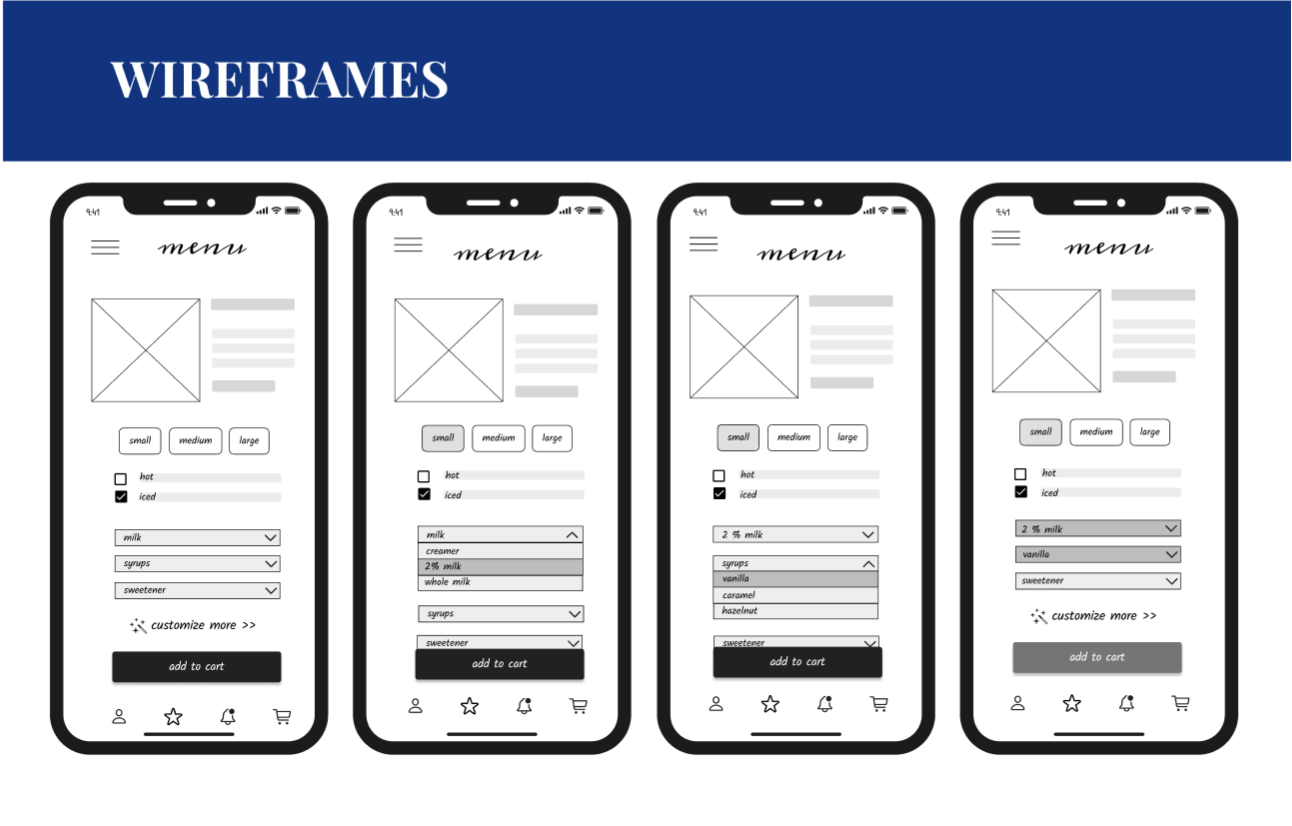
Expandable and Collapsible Menu: This design element follows the UX principle of “less is more.” By minimizing the number of choices visible at any given time, the app reduces cognitive load on the user. This aligns with Hick’s Law, which suggests that the time it takes to make a decision increases with the number and complexity of choices.
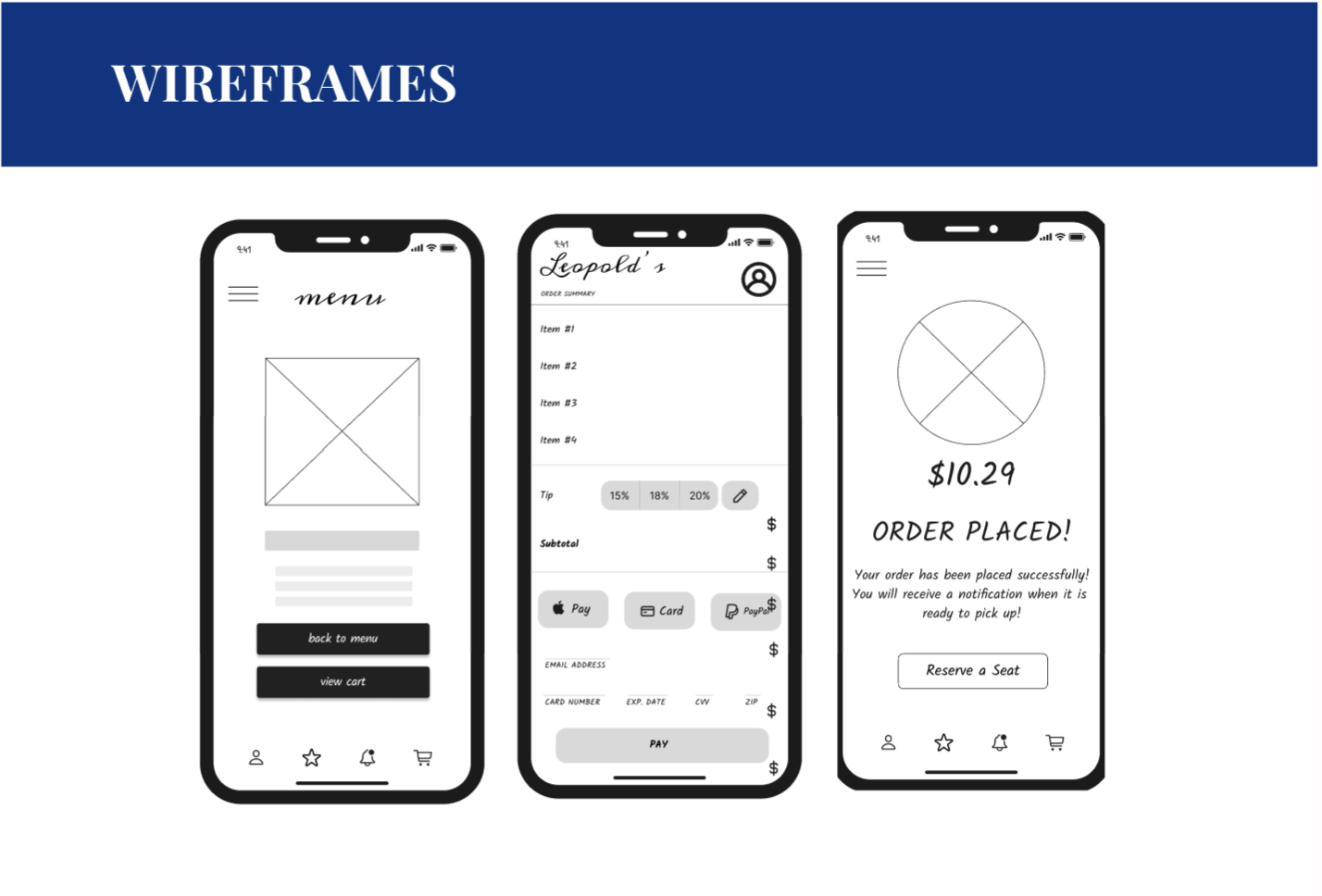
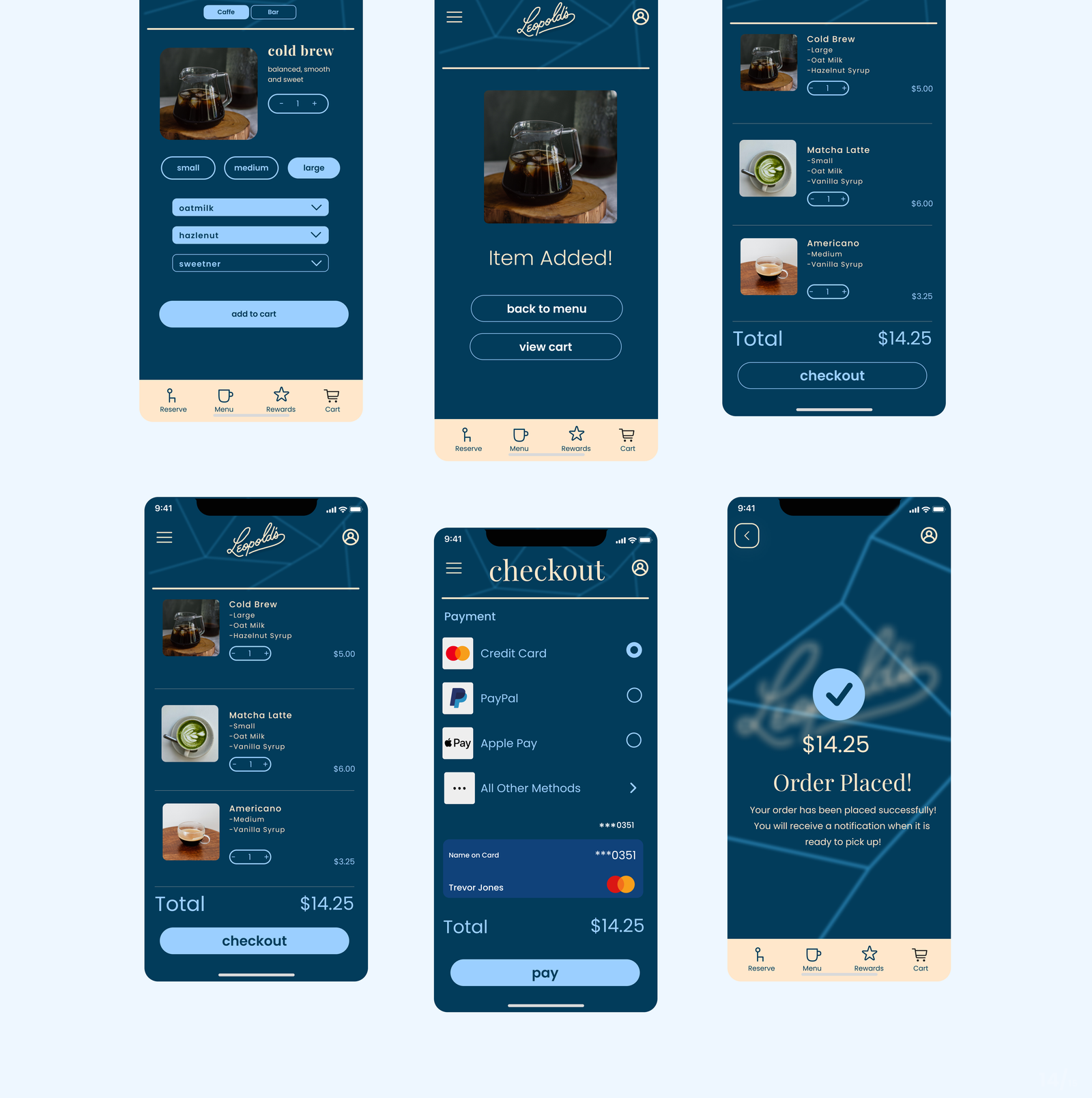
Checkout Process Mimicking Popular Apps: Leveraging familiar patterns and designs in the checkout process is an application of the principle of recognition over recall in UX design. By mimicking popular apps, the checkout process becomes intuitive and user-friendly, reducing the learning curve and potential frustration.









FEEDBACK & TAKEAWAYS
The process of designing this app from start to finish taught me the fundamentals of the design thinking process from start to finish. If we hadn’t taken the time to create user personas and journey maps, our app could have missed out on a vital feature our users needed. Creating a feature based on user journey maps demonstrates empathy, a core tenet of design thinking. By recognizing and addressing the users’ desire to secure a seat and enjoy their time in the café, the app enhances the overall customer experience. This empathetic approach ensures that the design not only solves practical problems but also enriches the user’s interaction with the café environment. Finally, I learned crucial technical aspects of UI design, by doing a deep dive into Figma and utilizing its features to the fullest. Creating a final working prototype with animations was a fulfilling aspect of this project.